Letzte Aktualisierung 18.10.2023
Ein weiterer Punkt der Suchmaschinen-Optimierung nimmt die Optimierung Deiner Bilder in Anspruch. Denn nicht nur Deine Inhalte sollen gut gefunden werden, auch Deine Fotos und Bilder sollten SEO mäßig aufbereitet werden.
Bilder-Suchmaschinenoptimierung umschließt letztendlich alle Aktionen, die Websitebetreiber ausführen, um die verwendeten Bilder für die Suchmaschinen zu optimieren.
Dazu zählen alle Aktionen von der Recherche der zu verwendeten Bilder, zur Bildauswahl, die Dateigröße, Dateiformat bis hin zum Eintragen der notwendigen MetaTags.
SEO-Bild-Optimierungen – Grundlagen zu Beginn
- SEO: Bilddatei richtig benennen
- Bildmaße anpassen
- Alt-Tags optimieren
- Bilder SEO: Wie wichtig ist der Text in welcher das Bild eingebunden werden soll?
Warum sollte man eine Bild-Datei immer richtig benennen?
Der gewählte Dateiname sollte eindeutig und informativ sein, weil dieser den Suchmaschinen dabei hilft, den Inhalt des Bildes zu erfassen. Und damit gehören dann auch solche Dateinamen IMG_1233.jpg endlich der Vergangenheit an, ein beschreibender Dateiname ist und bleibt die einfachste und eine sehr nützliche Bilder SEO-Maßnahme. Um den Dateinamen aber konkret ordentlich zu vergeben sind folgende Tipps zu beachten:
- Gut lesbare Titel vergeben, die den Inhalt und evtl. den Ort des Bildes beschreiben: gn2-icon_wordpress-hosting
- Bindestriche, statt Unterstriche verwenden um Wörter abzugrenzen
- Relevante Keywords zu Beginn der Dateinamen integrieren
- Keine Leerzeichen verwenden, da dies zu Problemen führen kann
- Bitte nur Kleinschreibung verwenden, weil Klein- und Großschreibung von verschiedenen Systemen unterschiedlich gedeutet werden kann
- Auf Umlaute und Sonderzeichen verzichten
- Dateiname so kurz und knackig wie nötig
Welches Bildformat ist für den Einsatz auf der Homepage am besten? Wie passt man die Bild-Maße auf die Anzeigengröße an?
Die Größe der verwendeten Bilder hat einen großen Einfluss auf die Ladezeit Deiner Webseite oder Deines Onlineshops und somit auch das Bilderseo Deiner Grafiken.
Wenn man sich im Internet umschaut findet man auf vielen Webseiten Bilddateien die weitaus größer hochgeladen sind, als sie dann angezeigt werden. Wenn man dies auf eine große Anzahl von eingesetzten Bildern hochrechnet, kann sich dies schnell zu einer großen Seitengröße summieren. Die Folge davon sind langsame Ladegeschwindigkeiten Deiner Webseite. Da aber Google die Ladezeiten auch als Rankingfaktor heranzieht, ist es mehr als sinnvoll, seine Bilder nur in den benötigten Größen bereitzustellen.
Folgende Tipps bringen Deine Bilder Optimierung auf ein neues Level
- Bilder für Websites als .jpg (.jpeg), .png, .gif oder svg. speichern, da diese von allen gängigen Browsern unterstützt werden
- Über Bildbearbeitungsprogramme Dateigröße komprimieren, dafür z.B. „Für Web speichern“ auswählen
- Programme nutzen, worüber man Dateigröße noch weiter verkleinern kann, z. B. https://www.jpegmini.com/
- Bilder nur in der maximalen Größe abspeichern, mit der sie auf der Webseite angezeigt werden
- Tipps am Rande: Bilder im Querformat werden häufiger angeklickt, als Bilder im Hochformat, da sie in der Bildersuche mehr Raum einnehmen
Was ist ein Alt-Tag bei Bildern und wie kann ich diesen optimieren?
Mit dem Alt-Attribut bzw. dem Alt-Tag können Grafiken, Fotos und Bilder innerhalb von HTML-Dokumenten gekennzeichnet werden.
Der Alt-Text beschreibt den Inhalt des Bildes, denn die hinterlegten Informationen können als andere Option zum Bild, angezeigt werden. Dies passiert zum Beispiel dann, wenn Grafiken nicht geladen werden können oder die Bilder nicht mehr erreichbar sind.
Aber eine viel größere Rolle spielt das Alt-Attribut bei der Erstellung von barrierefreien Webseiten. Denn in diesem Falle hat der Alt-Tag einen mehr als praktischen Nutzen. Falls sich ein User die Webseite vorlesen lässt, kann er so auch die hinterlegten Grafiken verstehen.
Der Alt-Tag wird im Quelltext im HTML-Code hinterlegt und kann über diesen auch ausgelesen werden.
Ein Code-Beispiel:<img loading="lazy" width="1300" height="700" src="" alt="gn2-blog_seo-keywords" title="gn2-fb-blog_seo-keywords">
Mit folgenden Optimierungs-Tipps kannst Du Deine Alt-Tags verbessern:
- Verwende spezifische Alt-Texte für Deine Bilder, beschreibe was auf dem Bild zu sehen ist (wenn es für Dich Sinn ergibt, ist es auch sinnvoll für Sehbehinderte)
- Nutze für jedes Bild individuelle Alt-Attribute
- Lange Alt-Tags sind nervend für den User, kurz und knapp kommt gut an
- Keyword-Stuffing vermeiden
- Alt-Tag sollten nur für Fotos/Grafiken vergeben werden, wo es Sinn ergibt, Icons oder Bilder welche nur dekorative Zwecke erfüllen, benötigen kein Alt-Attribut
Hat der Text Einfluss auf das Bilder-Seo?
Eine gute ausgewählte Platzierung Deiner Bilder auf Deiner Webseite wirkt sich auf jeden Fall auf Deine Optimierungen aus. Denn hierbei sollte beachtet werden, das Bild in passende Textabschnitte zu integrieren und auf der anderen Seite eben sinnvolle Alt-Tag und Keywords zu vergeben, wenn Datei-Name und Text inhaltlich übereinstimmen, wird auch Google das Bild als passend ansehen und positive Rückmeldung geben.
Bilder-Sitemaps informieren die Suchmaschinen über Bilder auf Deiner Webseite
Für WordPress bzw. auch andere Softwaren gibt es die Möglichkeit mittels Plugins Sitemaps anzulegen. Dadurch werden Deine Bilder leichter bei Google bekannt. Die Bilder-Sitemap wird so eingerichtet, dass diese den Suchmaschinen mitteilt, wo die Grafiken auf Deiner Webseite zu finden sind.
Plugins und weiterführende Links für Bilder-Sitemaps:
- Shopware: Image Sitemap: https://store.shopware.com/kib2878098296017f/image-sitemap.html
- Bilder-Sitemaps: Google Richtlinie: https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=de
- Yoast SEO Images in XML sitemaps: https://yoast.com/help/images-in-the-xml-sitemap/
WordPress Tipps und Plugins zur Bildkomprimierung
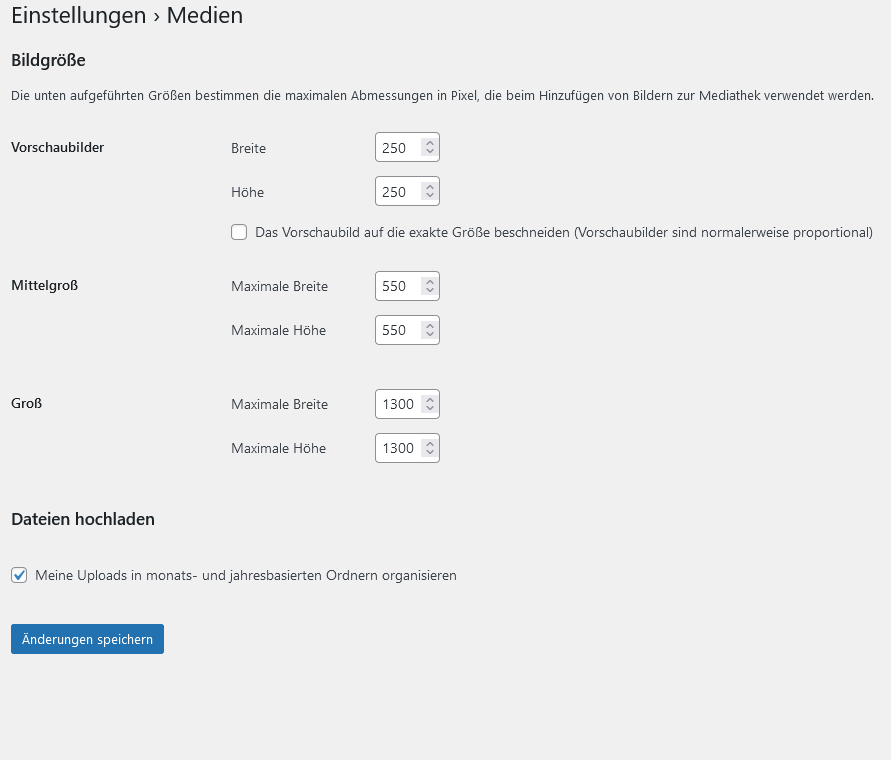
Viele WordPress User wissen nicht, sobald ein Bild in die Mediathek hochgeladen wird, erstellt WordPress drei weitere Formate (Beitragsbild, mittelgroßes Bild und das Vorschaubild)
Wenn man so also denkt, dass nur ein Bild hochgeladen wurde, sind es in Wirklichkeit 4 Bilder die vom Server verarbeitet werden müssen. Bei einigen WordPress-Themes sind es sogar bis zu 10 Bildergrößen.
Einstellungen der Medien in WordPress:
Die Bilder vor dem hochladen kleiner abzuspeichern und auf eine geringere Dateigröße zu achten, ist nur der erste Schritt, genauso wichtig ist es, bei WordPress basierten Webseiten, auch darauf zu achten, dass die Bilder welche von WordPress automatisch generiert werden, zu komprimieren.

WordPress Plugins für die Bildoptimierung
- Smush: https://wordpress.org/plugins/wp-smushit/
- EWWW Image Optimizer: https://wordpress.org/plugins/ewww-image-optimizer/
- Imagify: https://wordpress.org/plugins/imagify/
- ShortPixel Image Optimizer: https://de.wordpress.org/plugins/shortpixel-image-optimiser/
Fazit zum Bilder-SEO
Wie Du in diesem Beitrag lesen konntest, ist die Suchmaschinen-Optimierung für Deine Bilder ziemlich einfach, wenn Du einige Regeln beachtest. Werden diese Tipps beachtet, werden Deine Fotos in der Google Suche zu den relevanten Suchanfragen in Zukunft besser gefunden und dadurch steigern sich die Chancen, Traffic über die Bilder zu genieren.
Das könnte Dich auch interessieren:
- Was sind Snippets? So optimierst Du richtig!
- Strukturierte Überschriften: mit diesen Überschriften werden Deine Texte optimal strukturiert
- Was ist eine Keyword Recherche? Hilfreiche Tipps, Anleitung für Anfänger