Letzte Aktualisierung 01.08.2024
Wenn du diesen Beitrag gefunden hast, hast du wahrscheinlich schon ein Problem mit dem Gutenberg-Editor entdeckt oder stehst vor der Herausforderung, ihn besser zu verstehen. Vielleicht kämpfst du mit der neuen Benutzeroberfläche oder findest es schwierig, dich an die blockbasierte Struktur zu gewöhnen. Keine Sorge – du bist nicht allein, und es gibt viele Gründe, warum Gutenberg es wert ist, ihn sich näher anzusehen.

Was ist der Gutenberg Editor und was ist neu am Block Editor?
Gutenberg ist der Editor für WordPress, welcher mit WordPress Version 5.0 veröffentlicht wurde. Der Gutenberg-Editor ist mehr als nur ein weiterer Editor in WordPress – er ist ein grundlegender Wandel in der Art und Weise, wie du deine Inhalte erstellst. Anstelle von langen Textfeldern und mühsamem Formatieren bietet Gutenberg eine blockbasierte Struktur. Das bedeutet, dass jeder Abschnitt deiner Seite oder deines Beitrags ein eigener Block ist, den du nach Belieben hinzufügen, verschieben und anpassen kannst. Stell dir vor, du baust deine Seite wie ein Puzzle, bei dem jedes Stück genau an den richtigen Platz kommt.
Mit dem Block Editor bist Du in der Lage, Inhaltsblöcke anzuwenden, dadurch kannst du simpel und einfach Text, Bilder und anderes in deine Beiträge integrieren. Der klassische TinyMCE Editor, welcher vorher in WordPress integriert war, war nur textbasiert. Dadurch waren Anfänger, welche keinerlei Wissen oder Kenntnisse beim Coden haben, sehr benachteiligt.
Es waren früher auch nur minimale Änderungen möglich und für weitere Dinge, wie Tabellen oder schöne Bildergalerien musste auf Plugins zurück gegriffen werden. Dies hat sich nun mit dem Gutenberg Editor geändert, denn Du kannst problemlos Inhaltsblöcke mit verschiedenen Elementen hinzufügen.
smartes WordPress Hosting gibts bei uns

Kann man den Gutenberg Editor deaktivieren?
Immer noch werden viele Nutzer nicht mit dem Gutenberg Editor warm und wünschen sich den Classic-Editor zurück. Allerdings ist der Gutenberg WordPress Editor voreinstellt. Nachfolgend findest du ein paar einfache Möglichkeiten, den Gutenberg Editor zu deaktivieren, um deinen täglichen Arbeitsablauf nicht zu unterbrechen. Du kannst also Dein WordPress damit weiterhin so verwenden, wie Du es gewohnt warst/bist.
Es sollte allerdings wirklich beachtet werden, dass es keine langfristige Lösung sein wird, denn der Gutenberg Editor wird von WordPress vorangetrieben und es ist ungewiss, wie lange der Classic-Editor noch unterstützt wird?

2 Optionen um den Gutenberg Editor zu deaktivieren:
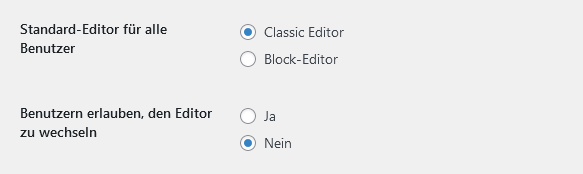
- Installiere das Plugin vom Classic-Editor
- Danach kannst Du unter Einstellungen / Schreiben den Editor auswählen

-
Installiere das Disable Gutenberg WordPress Plugin
Mit diesem Plugin werden alle Spuren von Gutenberg versteckt und ersetzt diese durch den Classic Editor.
Das Block-System vom Gutenberg Editor
Der WordPress Gutenberg Editor hat bereits von Haus aus mehr als 60 Blöcke integriert. Es kann leicht zu einer Überforderung diesbezüglich bei der ersten Anwendung kommen, denn von den 60 Blöcken wird der Normal-User nur eine relativ kleine Auswahl wirklich verwenden.
Damit die Übersicht gewahrt wird, werden die verschiedenen Block Typen in 5 Kategorien eingeteilt.
- Allgemeine Blöcke
- Absatz
- Bild
- Liste
- Überschrift
- Zitat
- Galerie
- Audio
- Cover
- Datei
- Video
- Formatierung
- Code
- Classic
- HTML
- Vorformatiert
- Pullquote
- Tabelle
- Layout
- Trennzeichen
- Button
- Spalten
- Medien/Text
- Seitenumbruch
- Abstandshalter
- Widgets
- Shortcode
- Archive
- Kategorien
- Kommentare
- Beiträge
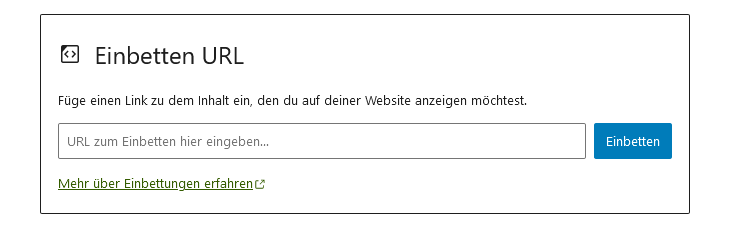
- Einbettungen
- YouTube
- WordPress
- Spotify
- und viele mehr
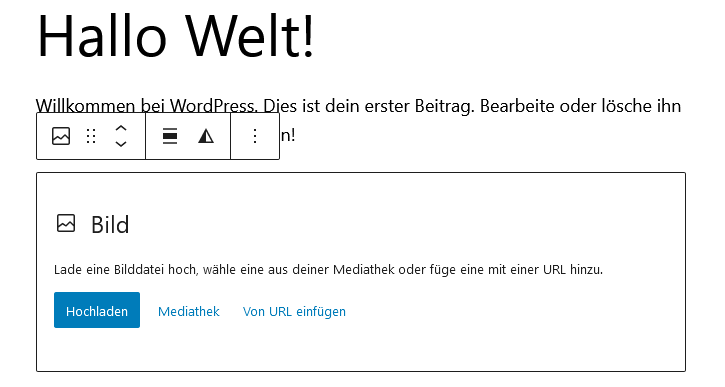
Die einzelnen Bereiche sind ja mehr oder weniger selbsterklärend, aber wir möchten Euch einige davon noch bildlich vorstellen?



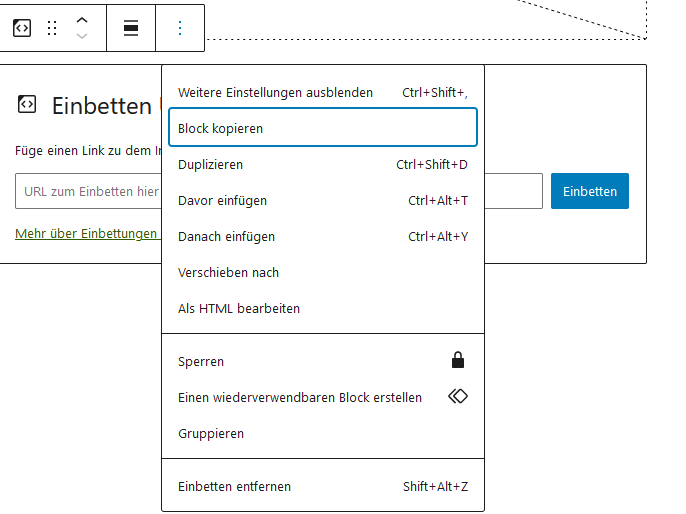
Blöcke duplizieren

Blöcke die du immer mal wieder benötigst, kanns Du einfach kopieren bzw. auch duplizieren, dazu findest Du unter jedem Block bei Klick auf die drei Punkte das gewünsche Auswahlmenü.
Tipps für die Nutzung von Gutenberg
- Bevor du mit der Erstellung deiner Inhalte beginnst, ist es hilfreich, die Struktur und den Inhalt deiner Seite oder deines Beitrags zu planen. Eine klare Vorstellung davon, wie dein Layout aussehen soll, erleichtert die Arbeit.
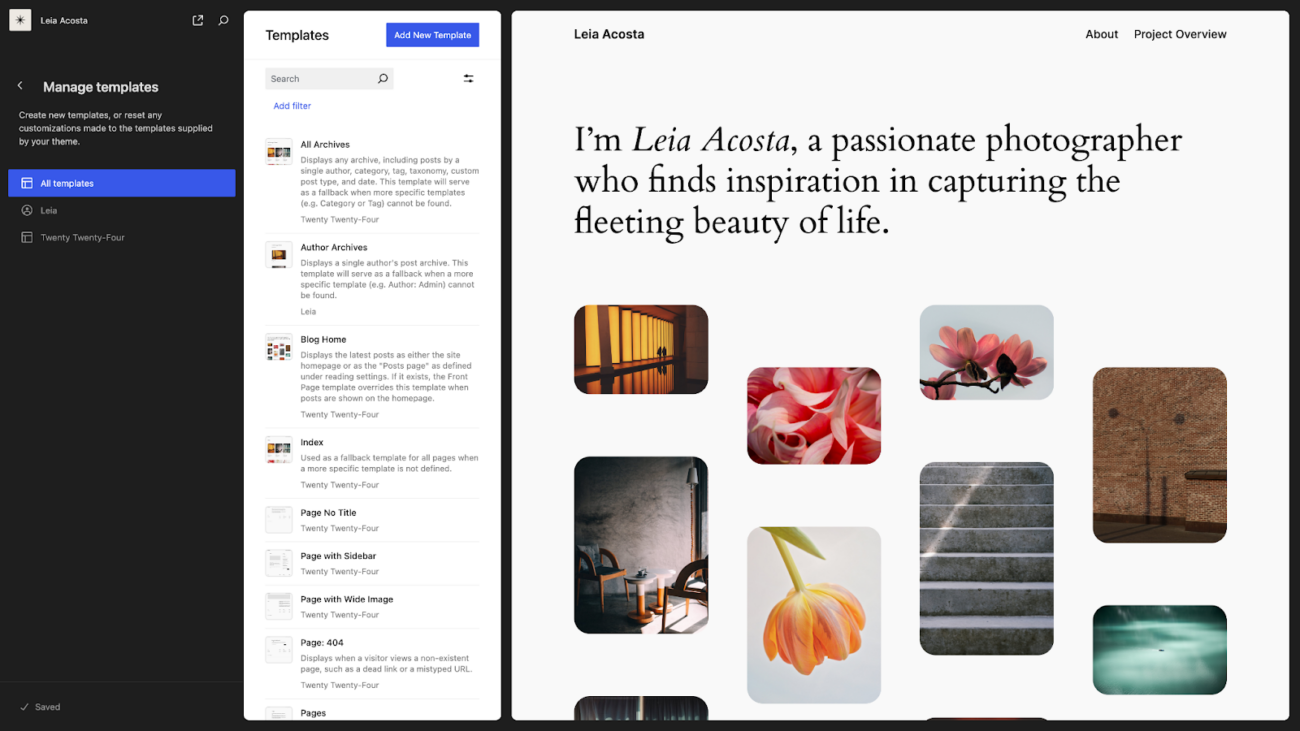
- Vorlagen sind eine großartige Möglichkeit, einheitliche Layouts zu erstellen.
- Gutenberg und seine Plugins werden regelmäßig aktualisiert. Halte deinen Editor und alle zusätzlichen Plugins auf dem neuesten Stand, um von den neuesten Funktionen und Sicherheitsupdates zu profitieren.
Herausforderungen meistern
Hier sind einige Tipps, um dir den Einstieg zu erleichtern:
- Nutze Online-Tutorials und die offizielle WordPress-Dokumentation, um dich mit den Grundfunktionen vertraut zu machen.
- Stelle sicher, dass deine Themes und Plugins mit Gutenberg kompatibel sind. Manchmal kann es notwendig sein, Updates durchzuführen oder Alternativen zu finden.
Gutenberg Editor – Pro und Contra
Pro
- für ein individuelles Layout, braucht man keine technischen Vorkenntnisse mehr
- Widgets lassen sich ohne zusätzliche Plugins in Beiträge einfügen
- verwendete Block-Konzept erlaubt auch Laien komplexe Layouts zu erstellen
- Blöcke lassen sich wiederverwenden, dublizieren und speichern
- es können eigene Blöcke erstellt werden
- Gutenberg ist kostenlos – viele Page-Builder-Themes nicht
- fremde Inhalte (YouTube etc.) können nun viel einfacher eingebunden werden
Contra
- komplett neue Benutzeroberfläche verlangt eine grosse Umgwöhnung
- Arbeit mit den Blöcken kann umständlich erscheinen
- Gutenberg gefährdet die Funktionalität von einigen Themes und Plugins
- Bugs und Konflikte, die bspw. zu fehlerhaften Seiten, Plugin-Problemen und Frustration im allgemeinen führen
Klassische Inhalte in Gutenberg-Blöcke umwandeln
Der Inhalt eines Beitrages wird automatisch in einem Classe-Block angezeigt, falls du nicht weißt, was ein Classic-Block ist, kannst du hier: https://wordpress.com/de/support/wordpress-editor/bloecke/classic-block/ mehr darüber nachlesen.
Dann einfach die Option – In Blöcke unwandeln – klicken, danach werden alle Inhalte des Classic-Block in neue Absatzblöcke umgewandelt.

Es kann zu fehlerhaften Darstellungen in der Ausrichtung deiner Bilder/Texte kommen, diese müssen dann neu ausgerichtet werden. Weitere Infos dazu findest du hier: https://wordpress.com/de/support/wordpress-editor/bloecke/bildblock/#aligning-images
Danach nur noch Aktualisieren klicken, danach werden die Änerungen gespeichert und die Umwandlung ist danach abgeschlossen.
Was ist der Unterschied zu anderen Editoren
Vorab zur Erklärung, es gibt unterschiedliche Arten von Website-Editioren für WordPress. Page-Builder und den Gutenberg-Editor. Die beiden Editoren haben zwar Ähnlichkeiten, aber sind für die verschiedenen Anwendungen mehr oder weniger geeignet.
Was ist der grösste Unterschied?
Mit Page-Buildern können mit Hilfe der visuellen Drag & Drop Oberfläche komplette Webseiten gebaut werden. Der Gutenberg Editor ist für die Formatierung der Texte geeignet, denn es handelt sich um einen Backend Editor und nicht um einen Live Editor
Page-Builder:
- Elementor
- Divi Builder
- WPBakery Page Builder
- Visual Composer Website Builder
- und viele andere
Fazit:
Nun sollten Dir die grundlegendenden Einstellungen und Funktionen des Gutenberg-Editor bekannt sein. Falls Du weiterführende Hilfen benötigst, scheue Dich nicht uns einfach anzuschreiben!
Der Gutenberg-Editor ist die Block-basierte Inhaltsbearbeitungsoberfläche von WordPress, die seit Version 5.0 verwendet wird. Er ermöglicht das Erstellen und Anpassen von Inhalten durch das Hinzufügen und Organisieren von verschiedenen Blöcken wie Text, Bilder und Videos, was eine flexible und visuelle Gestaltung der Website erleichtert.
Den Gutenberg-Editor findest du im WordPress-Dashboard, wenn du eine neue Seite oder einen neuen Beitrag erstellst oder einen bestehenden bearbeitest. Gehe dazu einfach zu „Beiträge“ oder „Seiten“ im Menü, wähle „Erstellen“ oder „Bearbeiten“, und du wirst automatisch den Gutenberg-Editor sehen, in dem du Inhalte hinzufügen und bearbeiten kannst.