Letzte Aktualisierung 28.09.2023
In diesem Teil der WordPress-Content-Builder wird Enfold von Christian Budschedl vorgestellt. Das Enfold Theme bringt einen eigenen Content-Builder mit – den Avia Layout Architekt.


Wie in den vorangegangenen Artikeln geht es auch hier um einen Content Builder, der den Funktionsumfang des WP-Standard-Editors gehörig erweitert.
Im Grund ähneln sich alle Content Builder. Jedes dieser Werkzeuge hat Stärken und Schwächen. Sie sind z.T. spezialisiert auf bestimmte Bereiche (e-Commerce, Business, Blog, …) und haben entsprechend spezielle Tools.
Einige Tools fehlen in einem, dafür haben diese andere Werkzeuge, die bei anderen Content Buildern nicht zu finden sind.
Wie funktioniert Enfold?
Enfold macht in der Layoutarbeit im Backend einen schnellen und schlanken Eindruck. Die Elemente sehen nicht so massiv aus wie bei Divi und werden kompakter Dargestellt als bei Visual Composer.
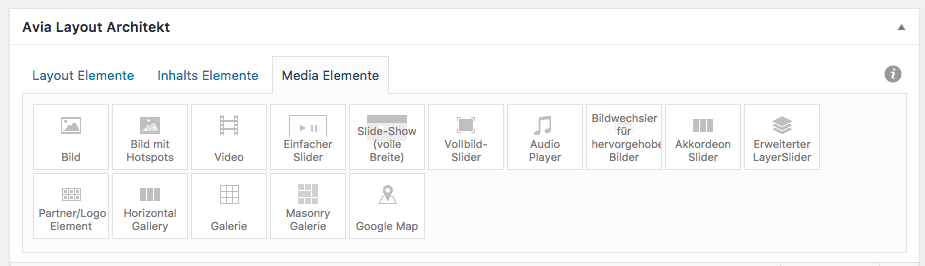
Die Anordnung und Strukturierung der Tools, bei Enfold Elemente genannt, ist grob in die Bereiche Layout-, Inhalt- und Media-Elemente eingeteilt und macht einen aufgeräumten Eindruck.
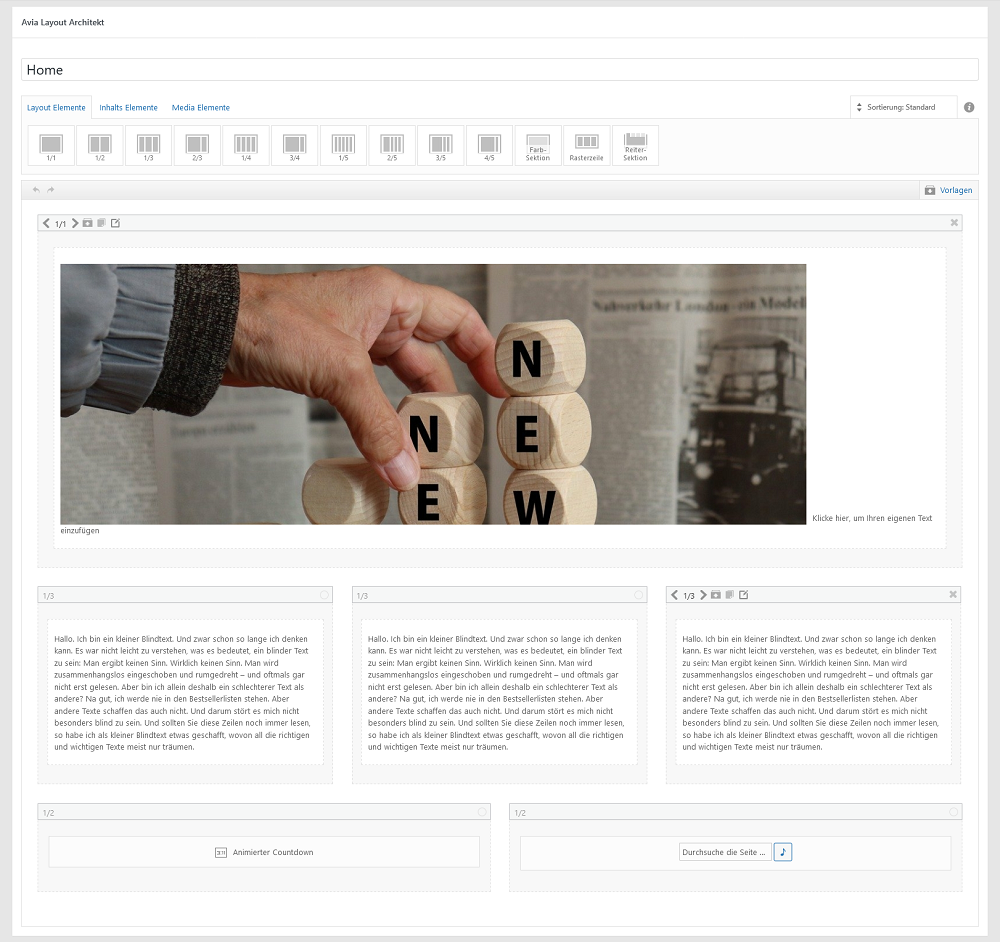
Seite im Backend:

Seite im Backend mit Inhalts-Elementen:

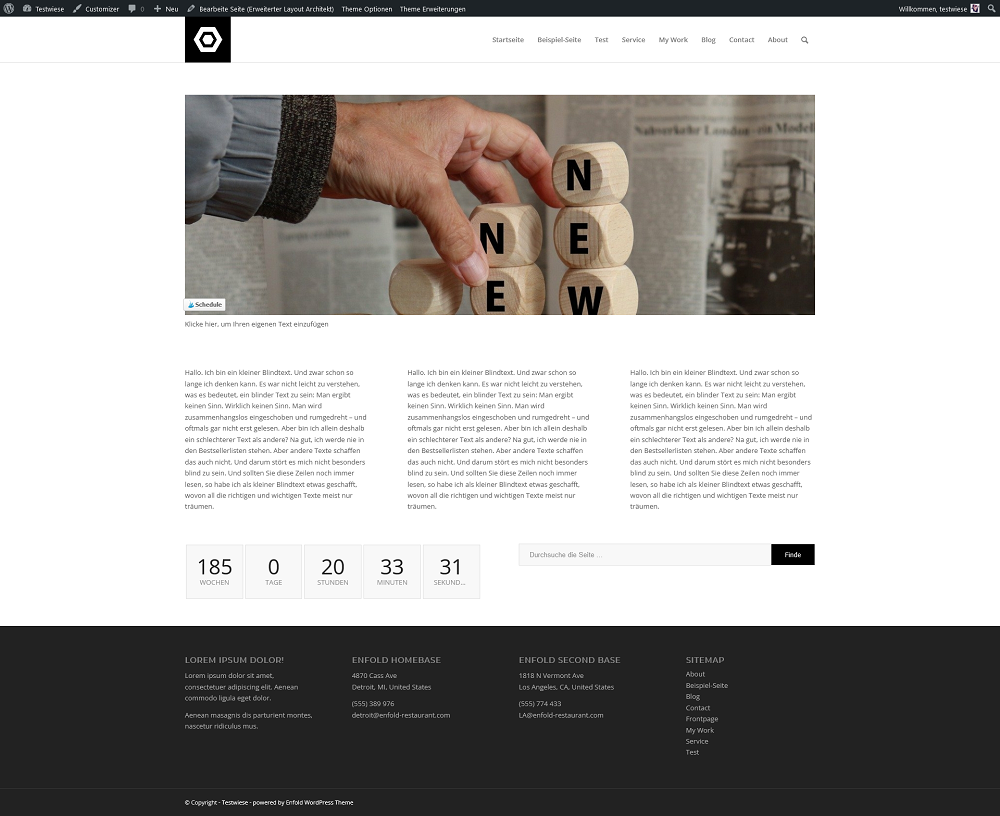
Seite im Frontend:

Layout-Elemente regeln die Aufteilung der Seite, Inhalts-Elemente sind eher für Text und die Media-Elemente steuern – wie der Name schon sagt – Bilder, Filme, Slider, …
Ein angeklicktes Element wird automatisch immer unten auf der Seite angefügt und kann dann entsprechend verschoben werden.
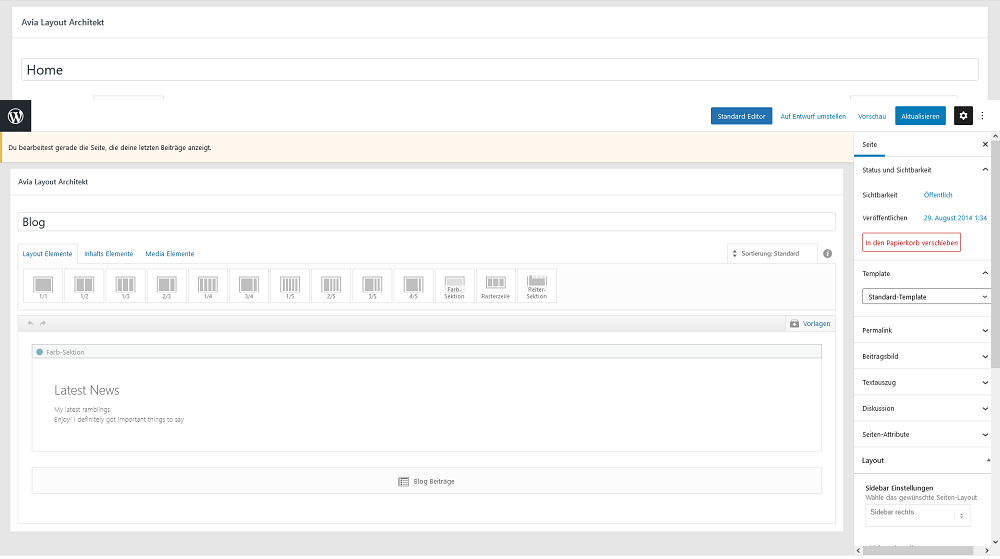
Bei Enfold der erweiterte Layout-Editor auch im Blogbeitrag verwendet werden.


Das Standard-Footer-Menü ist sehr klein rechts unten auf der Seite. Es besteht die Möglichkeit Sondermenüs auf einzelnen Seiten einzusetzen.
Vor- und Nachteile
Vorteile
- schlank und übersichtlich
- geringere Entwicklungszeit
- geringere Entwicklungskosten
- großer Funktionsumfang
- vielseitig einsetzbar
- Import von Seiten-Vorlagen
- Erstellen eigener Seiten-Vorlagen
- Import von kompletten Beispielvorlagen
- Responsives Design
Nachteile
- Lernkurve, Einarbeitungszeit
- komplexes System
- Bindung an das Theme, Content wird anders abgespeichert und kann nicht mehr über den Standard-Editor bearbeitet werden
- Enfold ist kostenpflichtig
- Overhead: Ladezeit der Seite
Frontend-Editor?
Enfold unterscheidet sich gegen über den beiden vorherig besprochenen Content Builder weil Enfold keinen Frontend Editor aufweist. Das mag vielleicht einige stören, aber der Frontend Editor beansprucht viel Leistung und hat manchmal auch sehr seltsame Effekte aufzuweisen (siehe Visual Composer).
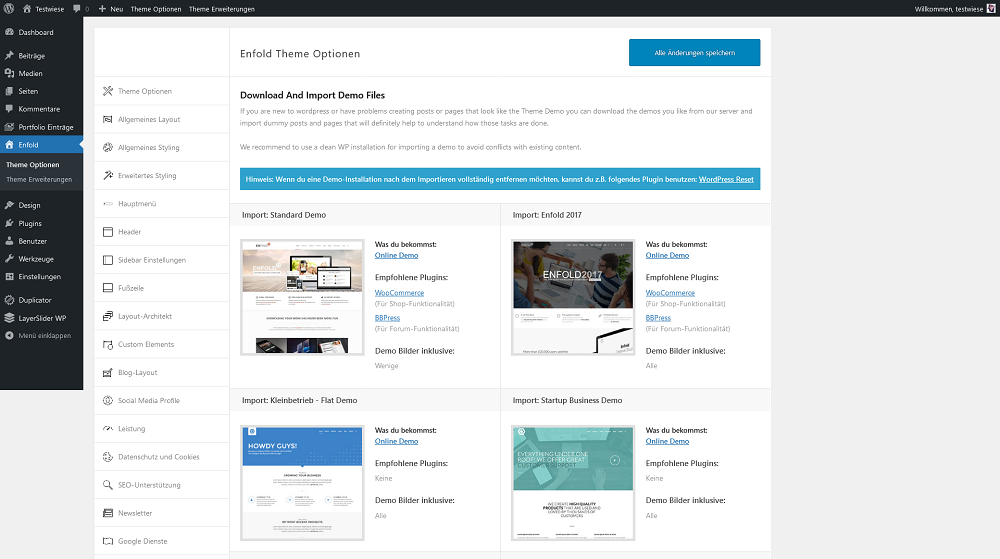
(Demo-)Vorlagen
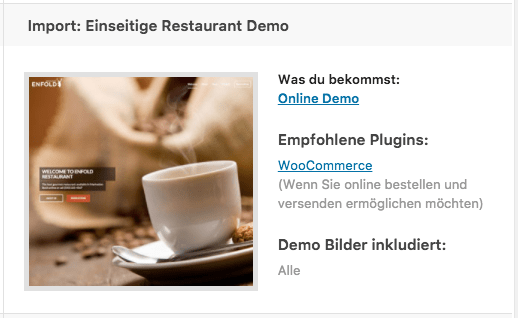
Eins schönes Feature bei Enfold sind die Demo-Vorlagen. Diese Demos beinhalten nicht nur eine Vorlage für einen bestimmten Einsatzbereich (z.B. Restaurant), sondern liefern gleich einen kompletten Auftritt incl. Demobilder und Seitenstruktur.

Dieser Auftritt kann als Ein- oder Mehrseiter angelegt sein. Die Seiten sind komplett, bis auf evtl. noch nicht installierte Plugins.
Man kann sich im Backend das Seitendesign ansehen und für eigene Projekte adaptieren. Allerdings sollte man sich nicht zu viele Demos in die Installation laden, das würde zu viel Datenmüll erzeugen.
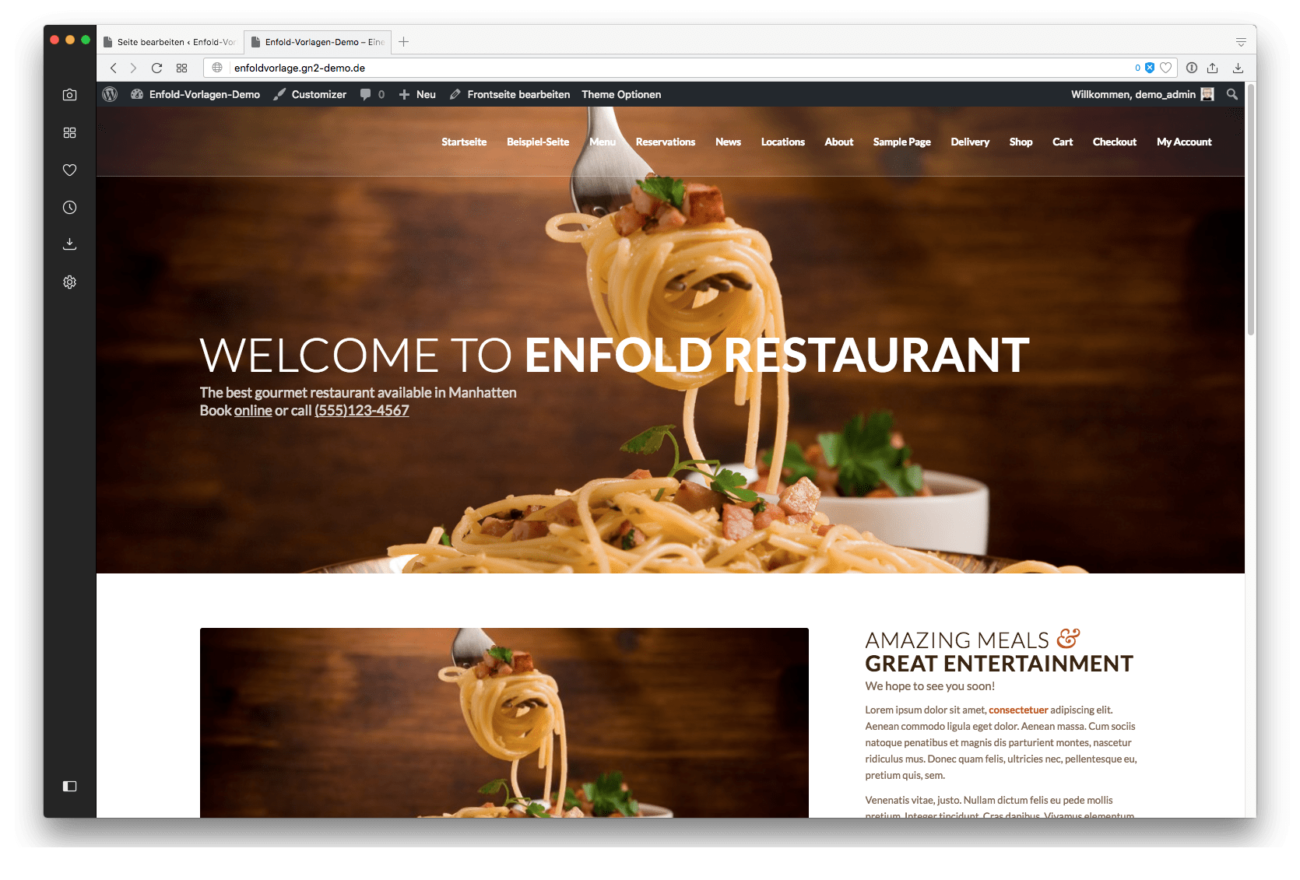
Seite im Frontend:

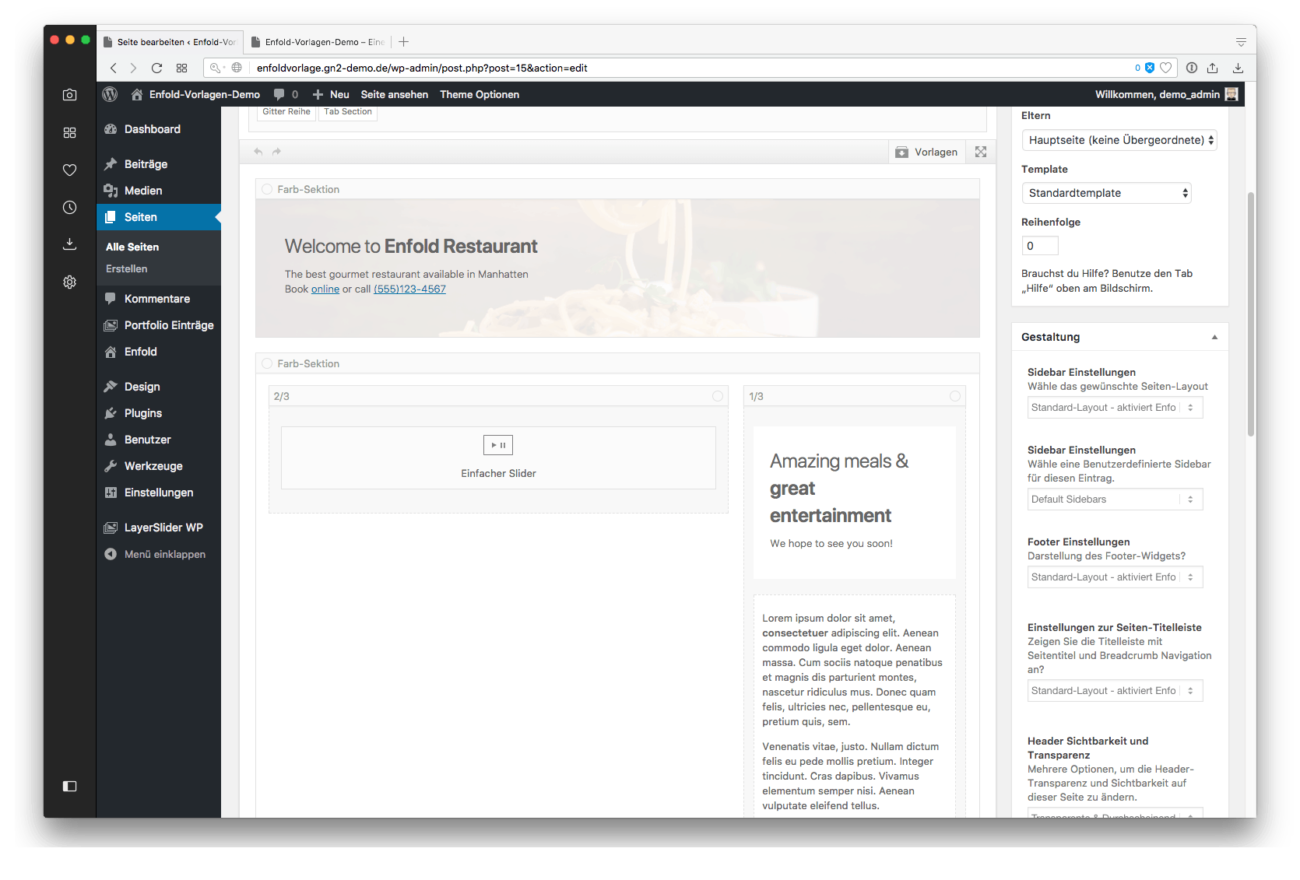
Seite im Backend:

Beim Import der Demoseiten ist allerdings auch Vorsicht geboten. Wird ein Demo installiert, werden dabei die bisherigen Theme-Einstellungen gelöscht.

Es lassen sich in Enfold aber auch eigene Seitenvorlagen erstellen, die dann im Projekt verwendet werden können.
Auch hier kann ich nur den Tipp aus den letzten beiden Artikeln dieser Themenreihe wiederholen: Lieber eine zweite Testseite aufsetzen, die hinterher wieder gelöscht werden kann.