Letzte Aktualisierung 18.10.2023
Was ist ein Content-Editor?
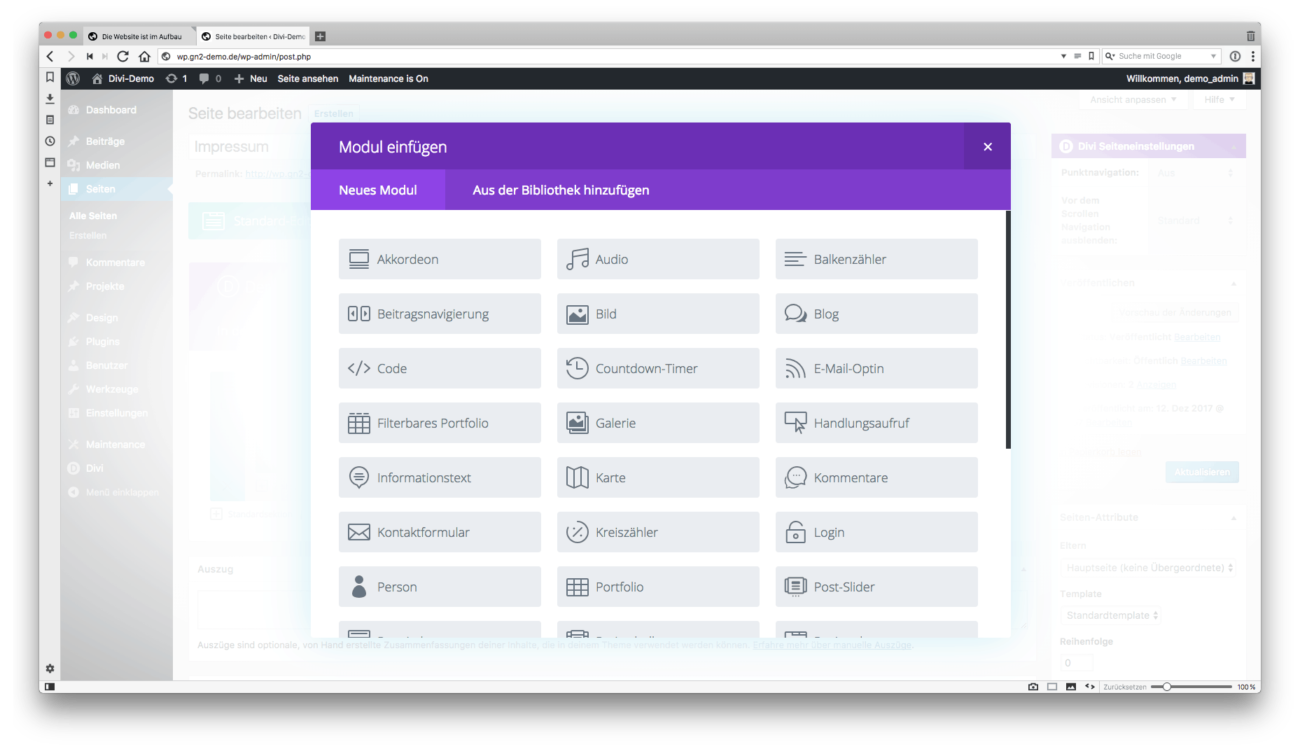
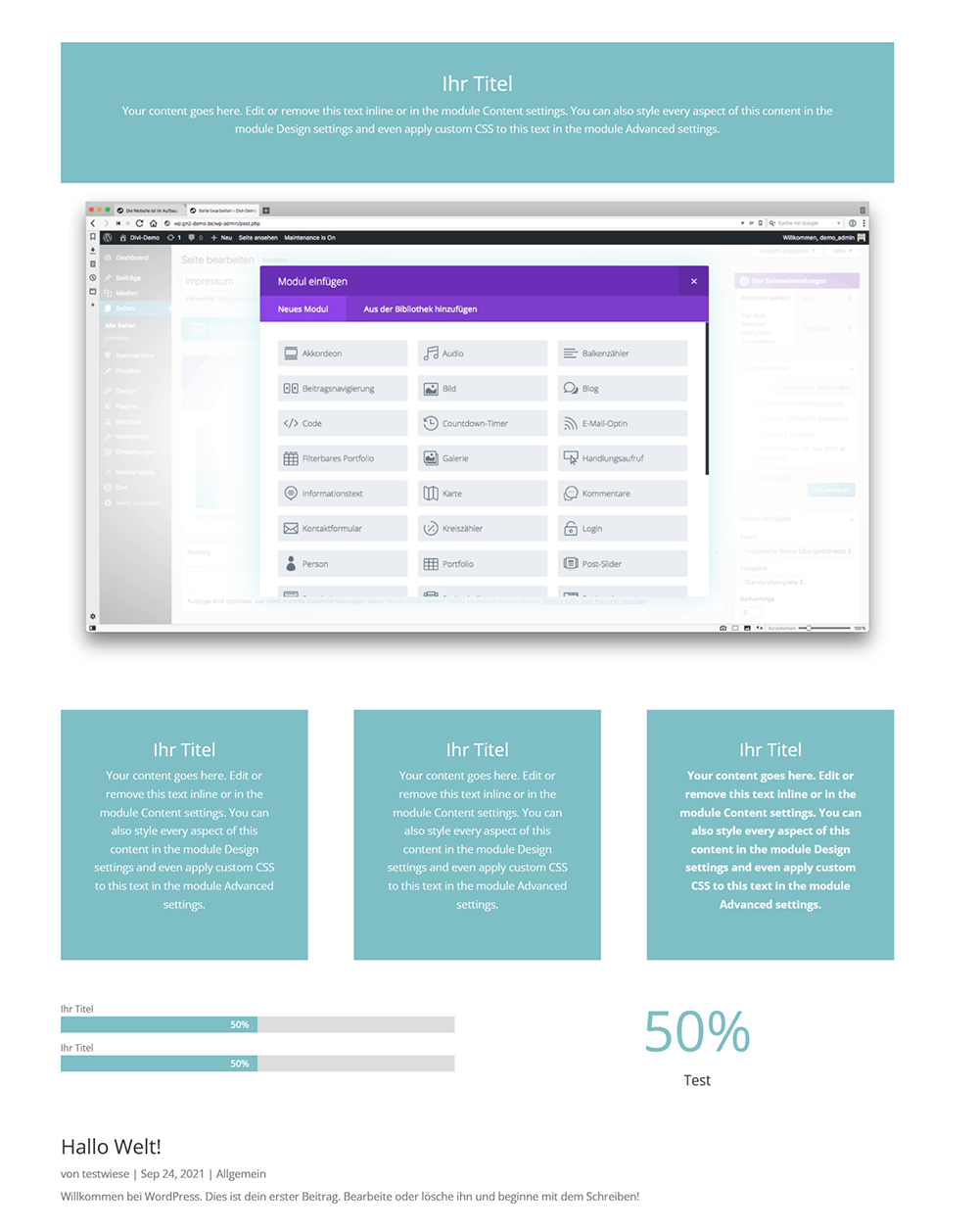
Ein Content-Editor bietet mir viele Erweiterungen zusätzlich zum WordPress-Standard-Editor, sogenannte Module.
Ok, um mit so einem Tool effektiv arbeiten zu können braucht es etwas Zeit, aber danach lassen sich Webseiten mit geringer Entwicklungszeit – und damit auch mit geringen Kosten – erstellen.
Am Besten, man macht eine WordPress-Testinstallation (oder mehrere), probiert erstmal mit Divi rum, testet alle möglichen Module durch und lernt so die Eigenarten von Divi kennen.
Wie funktioniert Divi?
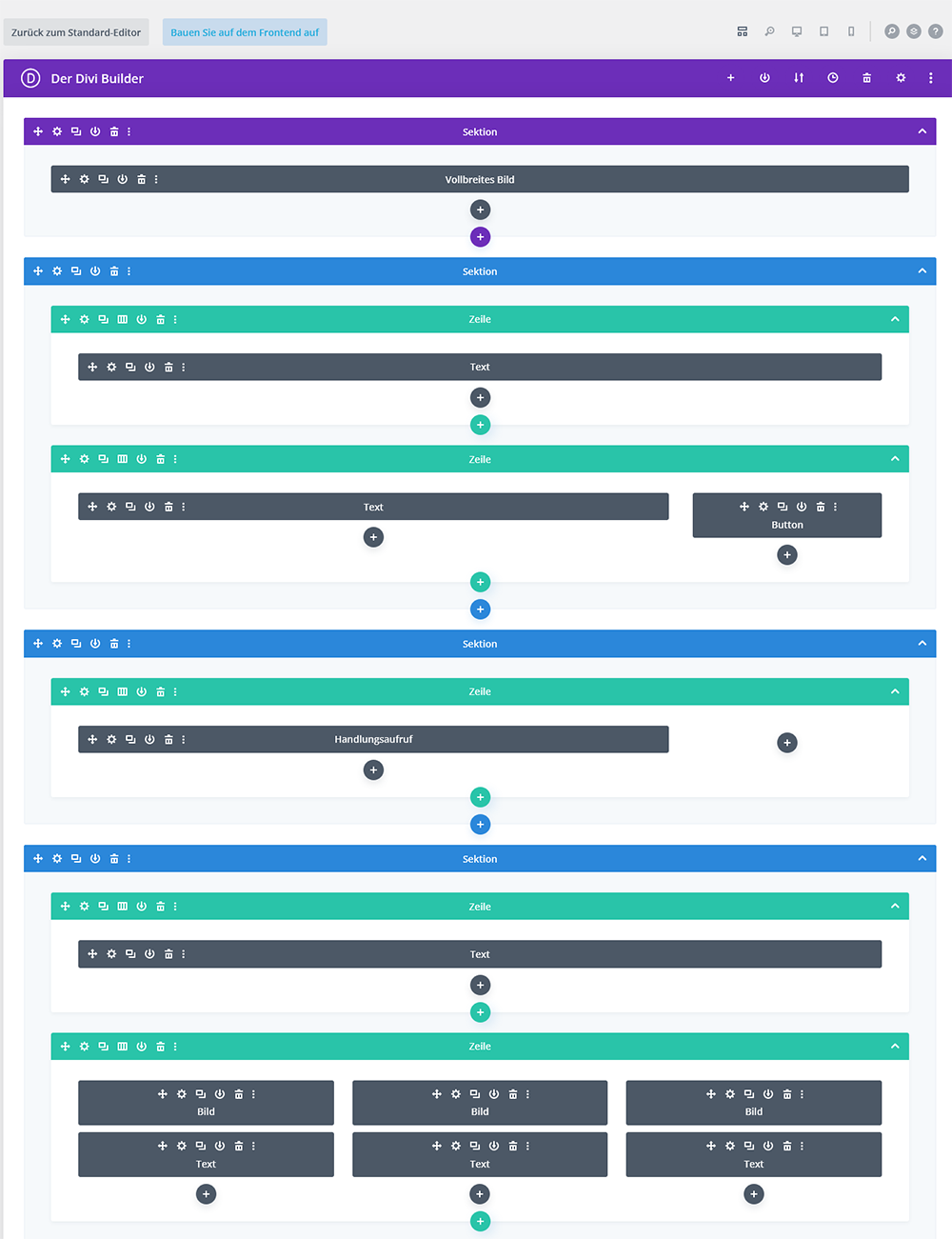
Bei Divi heißen die Werkzeuge in Reihenfolge: Sektion, Zeile, Spalte, Modul.
Zuerst muss eine Sektion angelegt werden. Jede Sektion beinhaltet mindestens eine Zeile (die auch mehrzeilig seien können) und jede Zeile mindestens eine Spalte.
In diese Spalte(n) werden die Module eingebettet.
Die Module sind die eigentlichen Funktionsträger. Jedes Modul hat verschiedensten Parameter, die sich allerdings auch untereinander beißen können.

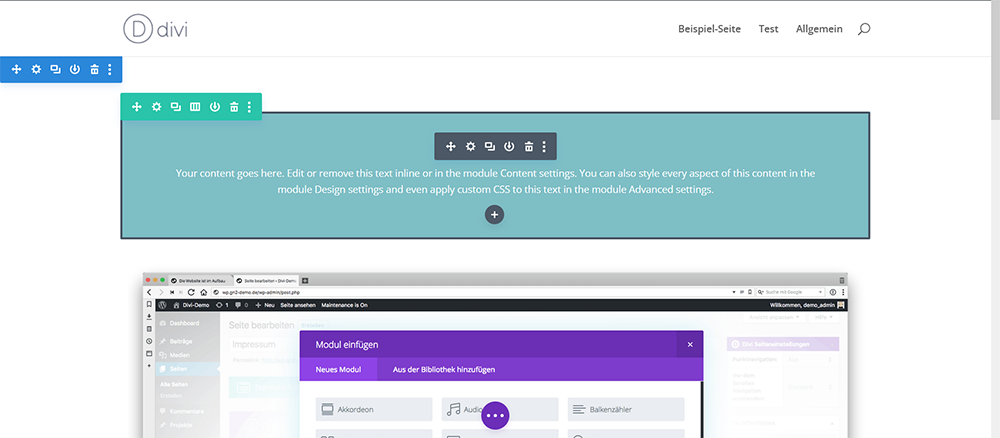
Die Optik der Seite unterscheidet sich im Backend erheblich vom Standard-Editor.
Hier wird der strukturelle Aufbau gezeigt, nicht der Inhalt. Den Inhalt sieht man erst, wenn man die Module bearbeitet.

Das Spannende ist jetzt, dass die Module, die Zeilen und die Sektionen untereinander verschoben werden können und so die Seite schnell neu strukturiert werden kann. Copy-Paste-Orgien sind hier überflüssig.

Schaut man sich gerade die eigentliche Seite an und findet doch noch etwas zum Ändern, dann gibt es dort den Visuellen Builder. Ist dieses Tool aktiviert, hat man die gleichen Möglichkeiten wie im Backend. Schnelle Textkorrekturen sind möglich, aber auch komplexere Umbauarbeiten sind machbar.

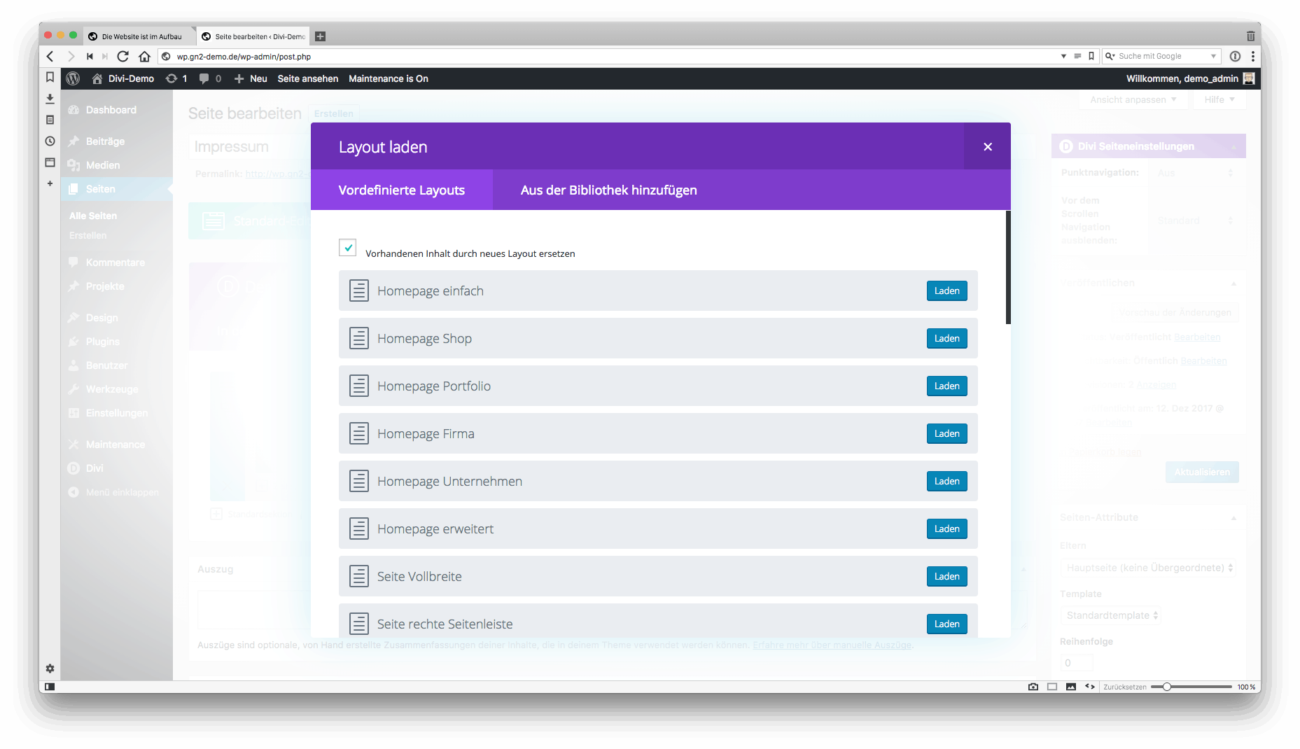
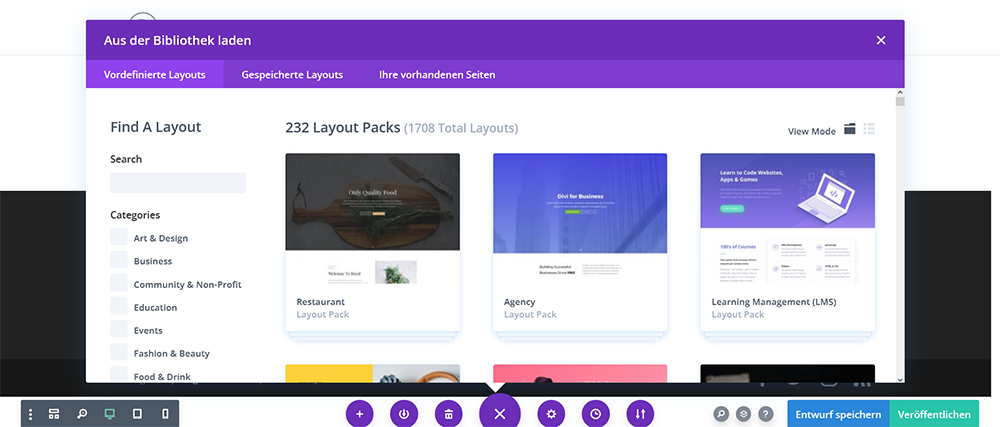
Obendrein kann man auf Seiten-Vorlagen zurück greifen und so schon mal ein Gerüst aufbauen, oder selber ein Seiten-Gerüst als Vorlage abspeichern.


Vor- und Nachteile
Vorteile:
- geringere Entwicklungszeit
- geringere Entwicklungskosten
- großer Funktionsumfang
- Änderungen und Korrekturen können direkt im Seitenlayout vorgenommen werden.
- vielseitig einsetzbar
- Import von Seiten-Vorlagen
- Erstellen eigener Seiten-Vorlagen
- Responsives Design
Nachteile:
- Lernkurve, Einarbeitungszeit
- komplexes System
- Bindung an das Tool, Content wird anders abgespeichert und kann nicht mehr über den Standard-Editor bearbeitet werden
- Divi ist kostenpflichtig
- Overhead: Ladezeit der Seite