Letzte Aktualisierung 18.10.2023
Sie brauchen ein flexibles Werkzeug, um auch umfangreichere Kontaktformulare für WordPress zu generieren?
Contact Form 7 ist eines dieser Plugins bei denen man in diesem Falle einen Blick riskieren sollte.

Wie generiere ich Formulare in Contact Form 7?
Nach der Installation und Aktivierung des Plugins erscheint im WordPress-Backend der Punkt „Formulare“.

Ein Demo-Formular ist bei der Installation bereits angelegt. Hier kann man sich die Funktionsweise von Contact Form 7 ansehen.
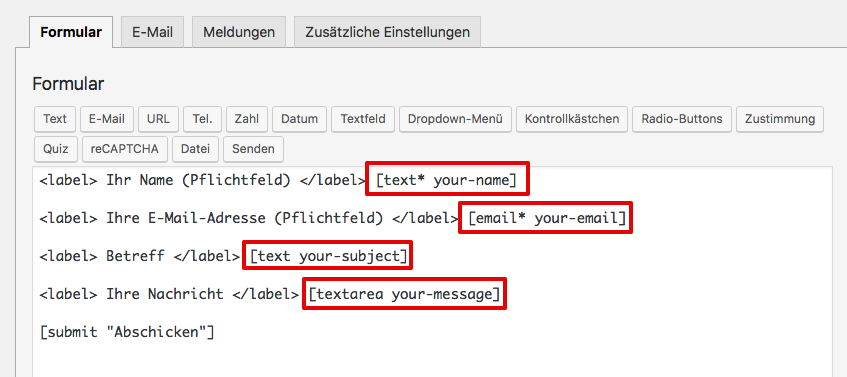
Die einzelnen Formularfelder werden mit einem Klick auf die jeweiligen Buttons angelegt und können danach noch angepasst werden.
Soll das Feld mit eine extra Beschriftung (Label) versehen werden, gibt es dafür zwei Möglichkeiten:
- <p>Beschriftung </br> [field-tag] </p>
- <p> <label> Beschriftung </label> [field-tag] </p>
Das field-tag ist folgendermaßen aufgebaut: [„Art des Feldes“ „Name des Feldes“] (z.B. [email* your-email]). Das „*“ zeichnet dabei ein Feld als Pflichtfeld aus.
Nicht vergessen am Ende des Formulars den submit-tag (Senden) einzufügen.
Wie kann ich ein Formular in meine Seiten einbinden?
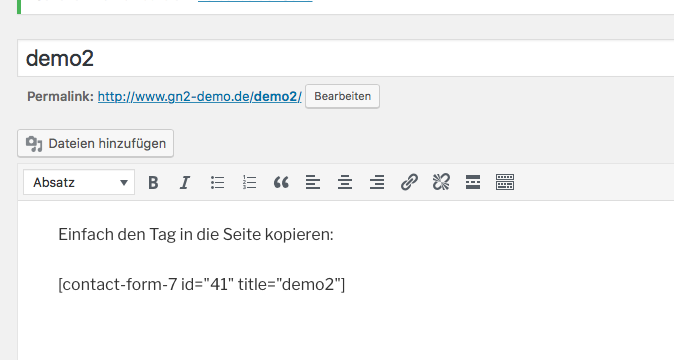
Jedes Formular bekommt eine ID, einen Titel und einen Shortcode. Einfach diesen Shortcode kopieren und in der entsprechende Seite einsetzen.


Sollten Änderungen am Formular nötig sein, kann das Formular wie beschrieben bearbeitet werden. Die Änderungen sind dann sofort auf der Webseite zu sehen.
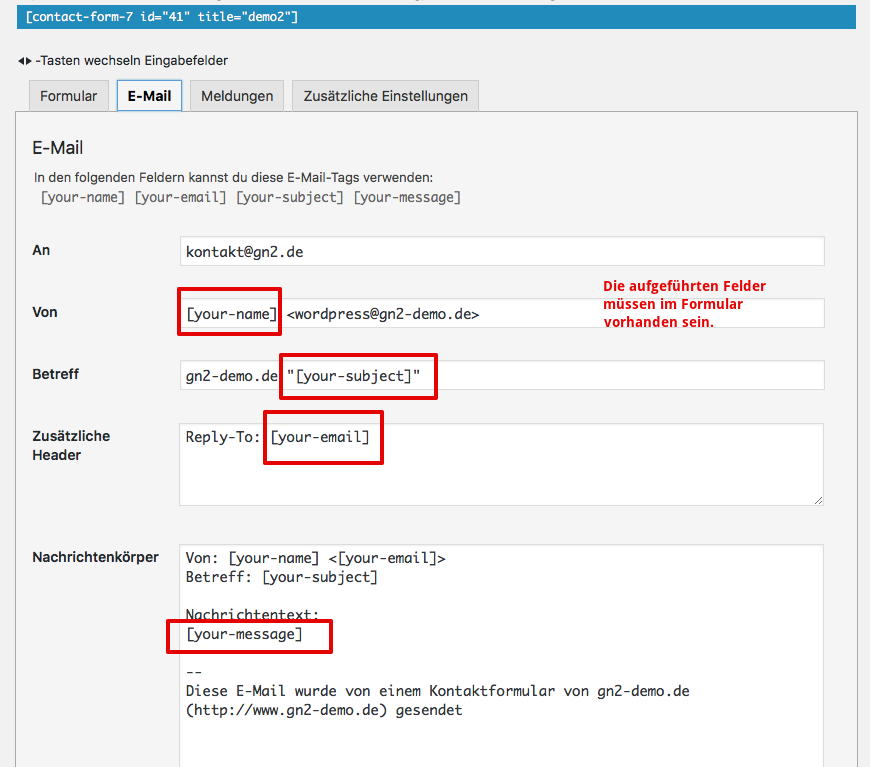
Wie richte ich meine E-Mail-Benachrichtigung ein?
Es ist unbedingt zu beachten, dass die verwendeten Feldnamen 1:1 in den Email-Einstellungen des Formulars eingesetzt werden, ansonsten kommt es zu Fehlermeldungen.


Welche Features bietet Contact Form ausserdem?
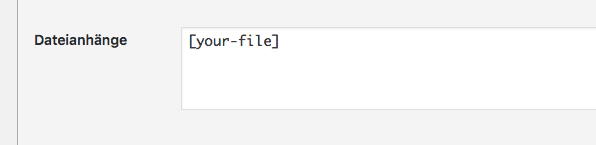
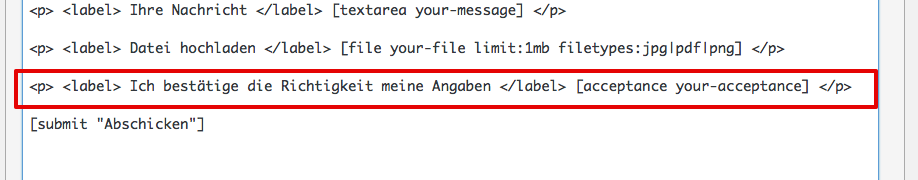
Datei-Upload ist möglich: Contact Form 7 ermöglicht es Ihnen, einen Datei-Upload in Ihrem Kontaktformular zu integrieren. Dabei ist es möglich sowohl die Dateigröße wie auch die möglichen Dateitypen einzuschränken. Für den Versand muss der Feldname (hier [your-file]) in den E-Mail-Einstellungen in dem Bereich „Dateianhänge“ eingetragen werden.


Bestätigungen einfordern: Sie können ein Bestätigungsbutton in das Formular einfügen. Dieser Button muss aktiviert werden, bevor das Formular abgesendet werden kann. Sie können z.B. die Richtigkeit der Angaben bestätigen lassen oder z.B. auch Ihre AGBs akzeptieren lassen.


Captcha einbinden: Zum Schutz vor Bots können zusätzlich noch ein Captcha in ihr Formular integrieren. Dafür müssen Sie die Seite bei Google’s reCAPTCHA admin page registrieren.

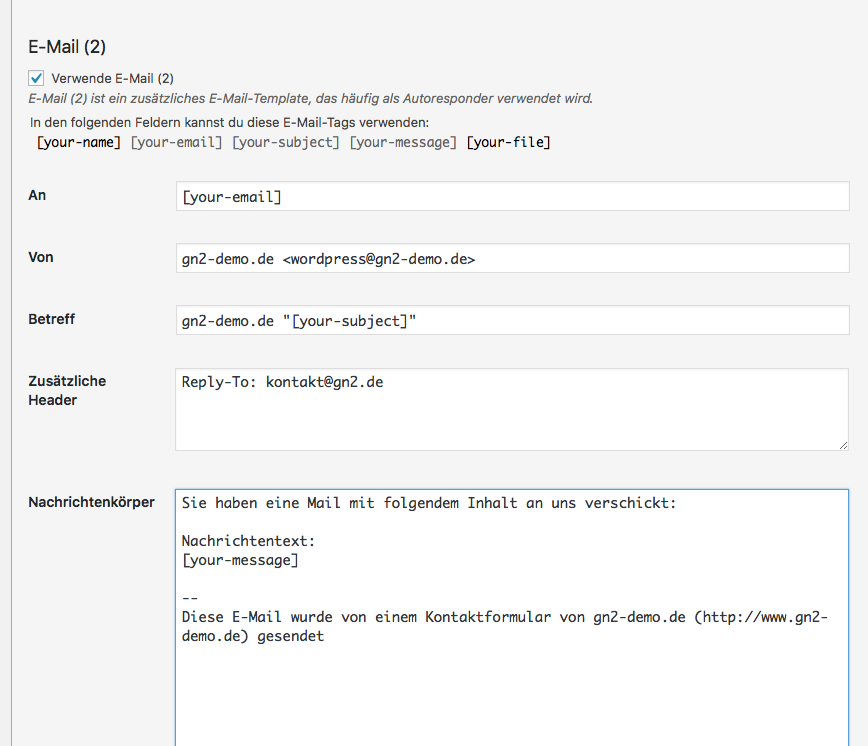
Automatische Bestätigungsmail versenden: Wenn Sie in den E-Mail-Einstellungen den Punkt „E-Mail (2)“ aktivieren, können Sie eine automatische Bestätigungsmail an den Absender verschicken lassen.

Die Mail und die Bestätigungsmail, wie sie beim Absender ankommen:


Weitere Informationen zu Contact Form 7 finden Sie hier.