Letzte Aktualisierung 11.12.2023
In diesem Beitrag zeigen wir dir, wie du mit Hilfe des Google Tag Managers du deine GA4 Property schnell einrichten kannst, insbesondere für das E-Commerce Tracking.
Es gibt einige Voraussetzungen, die du erfüllen musst, bevor du mit der Einrichtung beginnen kannst. Dazu gehören die Implementierung des GTM-Basiscodes, die Einrichtung des E-Commerce-Datenlayers Purchase Event und die Einrichtung des Datenlayers Add to Cart & View item.
Wir erklären detailiert, wie du vorgehen musst, um die verschiedenen Tags und Trigger einzurichten. Außerdem zeigen wir, wie du das Tracking testen und auf Fehler überprüfen kannst. Nach erfolgreicher Einrichtung kannst du das E-Commerce Tracking in GA4 nutzen.
Vielleicht interessiert Dich noch folgendes?
WordPress-Migration: Anleitung für den Serverumzug – so gelingt der WordPress-Umzug problemlos
Borlabs Cookie 3.1
Plugin-Tip des Tages: WP-Downgrade
Voraussetzungen bevor wir so richtig beginnen können:
Bevor mit der Einrichtung begonnen wird, müssen drei Grundvoraussetzungen erfüllt sein.
- Besuche die Google Tag Manager-Website (tagmanager.google.com) und melde dich mit deinem Google-Konto an.
- Erstelle ein neues Konto für den Tag Manager, indem du den Anweisungen auf der Website folgst.
- Nachdem du dein Konto erstellt hast, erhältst du einen Container-Snippet-Code.
- Kopiere den Container-Snippet-Code und füge ihn in den <head>-Bereich jeder Seite deiner Website ein.
Der Code sieht so aus.
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXXXX');</script><!-- End Google Tag Manager -->
- Danach muss noch der Data Layer eingerichtet werden. Dieser ist ein JavaScript-Objekt, das Informationen über den Zustand der Seite enthält und von Tags in GTM genutzt wird.
- Füge den folgenden Code unmittelbar vor dem Container-Snippet-Code ein, um den Data Layer einzurichten.
Der Code sieht so aus.
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); // Beispiel: Benutzerdefinierte Daten zum Data Layer hinzufügen dataLayer.push({ 'variable_name': 'Wert', 'another_variable': 'Weiterer Wert' });</script>
Tags & Trigger: Einrichtung & Konfiguration
- Purchase Event E-Commerce Data Layer: Jedes Mal, wenn ein Nutzer einkauft, muss ein Event mit verschiedenen Eventparametern ausgelöst werden. (Alle diese Event-Parameter müssen zunächst über ein Skript für den Google Tag Manager lesbar gemacht werden.
- Add to Cart & View item Event Data Layer: Genau diesen E-Commerce Data Layer benötigst du für das Add to Cart & View item Event, wenn du diese Ereignisse nutzen möchtest. Es wird empfohlen, da du damit deine Konversionsraten wesentlich besser berechnen kannst.
Für diese Voraussetzungen bieten die meisten Shopsysteme integrierte Lösungen oder Plugins an.
GA4 Pageview Tag anlegen & einrichten
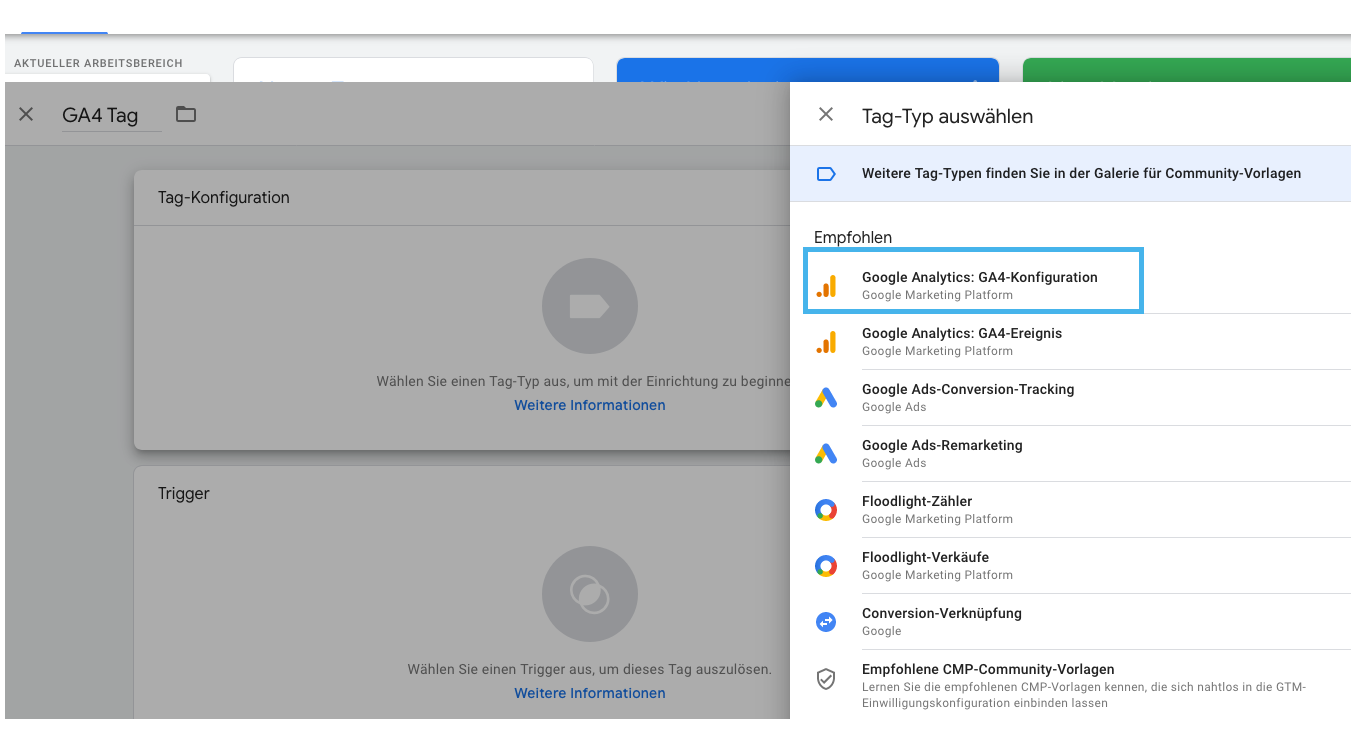
- Klicke in Google Tag Manager auf „Tags“ und wähle „Neu“ aus.
- Gib oben einen Namen für das Tag ein, beispielsweise „GA4-Tag“.
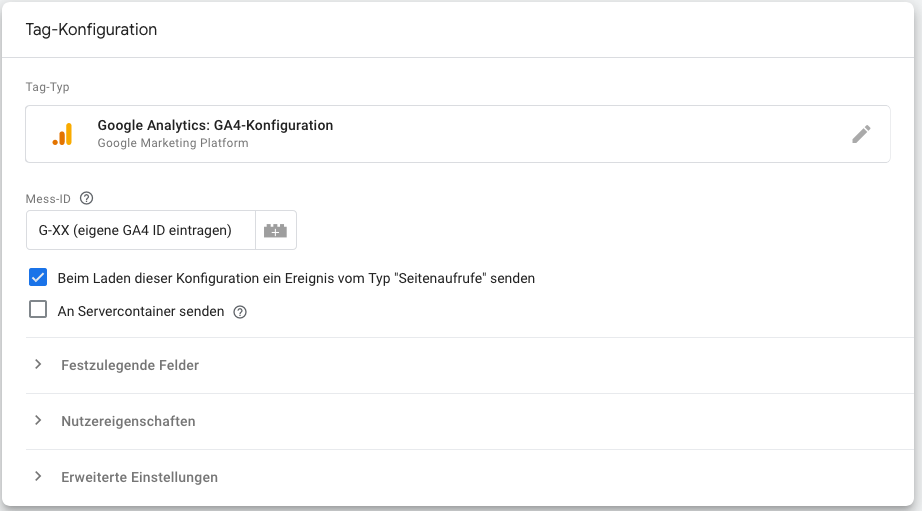
- Wähle im Feld „Tag-Typ“ die Option „Google Analytics: GA4-Konfiguration“ aus.
- Konfiguriere das Tag wie folgt:
- Trage deine „G“-ID in das Feld „Mess-ID“ ein.
- Stelle sicher, dass die Option „Beim Laden dieser Konfiguration ein Ereignis vom Typ ‚Seitenaufruf‘ senden“ aktiviert ist, um automatisch Seitenaufruf-Ereignisse zu senden.


Trigger festlegen & einrichten
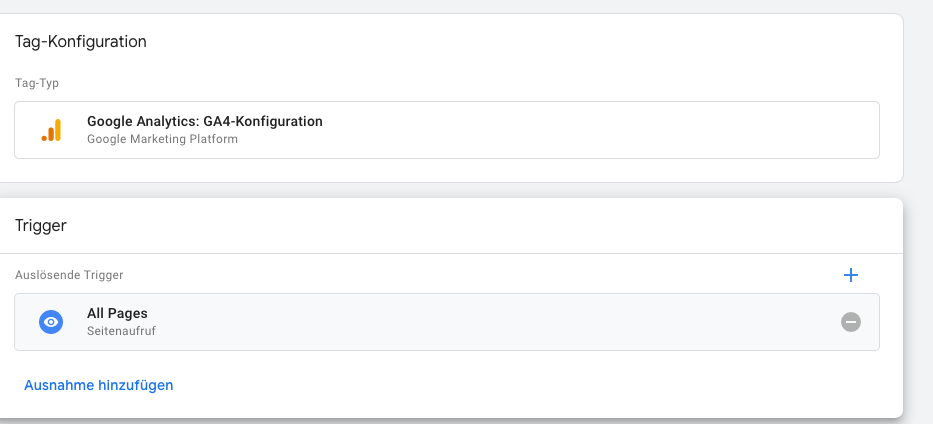
Als nächstes richte einen Trigger ein, damit der Tag „Google Analytics: GA4 Konfiguration“ geladen wird, wenn eine deiner Webseiten geladen wird. Damit dieses Tag immer vor anderen Triggern ausgelöst wird, klicke auf „Trigger“ und verwende den Trigger „All Pages – Seitenaufruf„. Speichere die Tag-Konfiguration.
Das Endbild sollte ungefähr so aussehen:

E-Commerce Tracking anlegen & einrichten
Welche Events bzw. Tags sind in dem Zusammenhang wichtig und sollten eingerichtet werden?
- purchase
- add_to_cart
- view_cart
- view_item
- view_item_list
- view_search_result
GA4 Purchase Tag anlegen
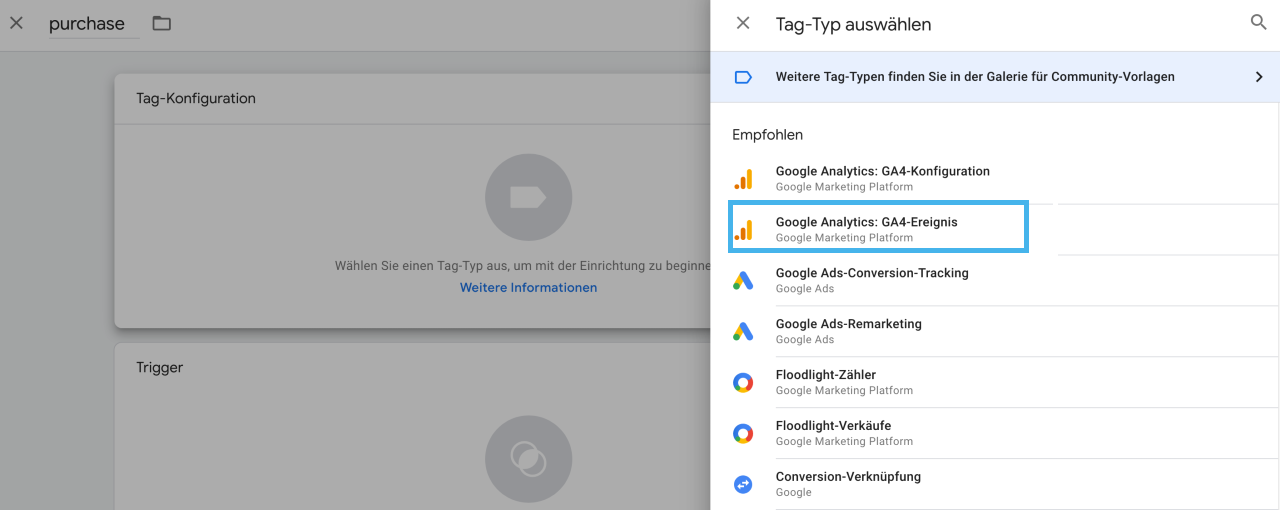
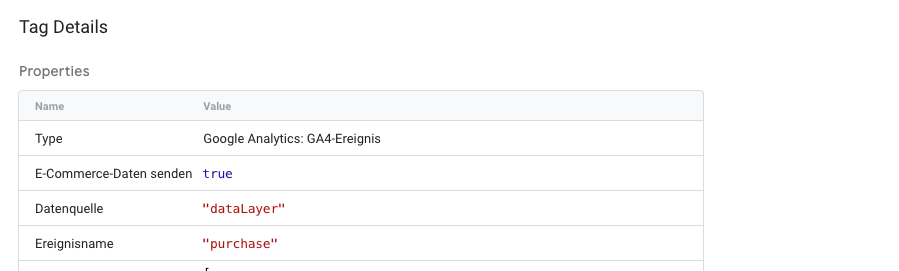
Um dies zu erreichen, gehst du erneut in den Google Tag Manager, klicke auf „Tags“ und dann auf „Neu„. Benenne das Tag richtig, damit du es später wiedererkennst. Wir haben logischerweise purchase als Namen gewählt. Bei Tag-Typ wählst du diesmal Google Analytics: GA4-Ereignis aus.
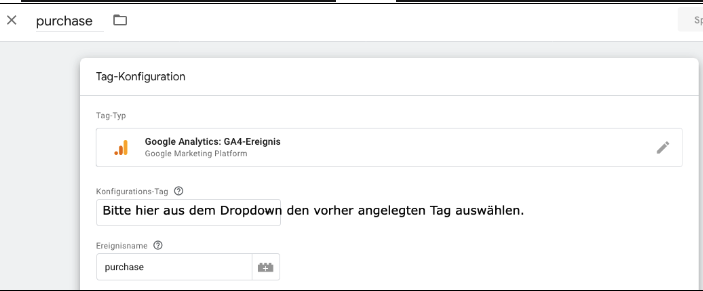
Zuerst wählst du das Konfigurationstag aus, indem du „GA4 Tag“ auswählst (da bitte den Tag auswählen den du unter Pageview angelegt hast). Der Ereignisname lautet „purchase„. Achte darauf, dass er in Kleinbuchstaben geschrieben ist, da er sonst nicht korrekt erkannt wird.

Es sollte bei dir ungefähr so aussehen. Beachte, dass es je nach Konfiguration des Data Layers geringfügige Unterschiede geben kann. Hier siehst du, wie dein Ereignis benannt wurde. Bei uns lautet es „purchase„.

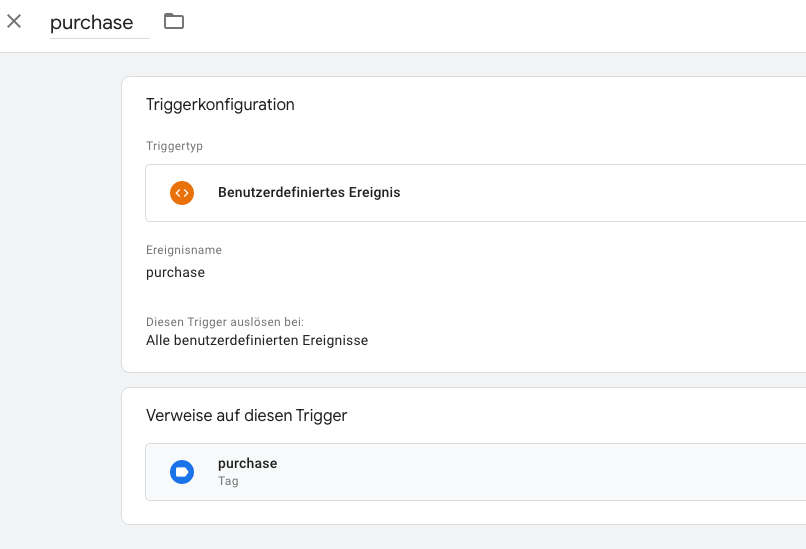
Kehre zum Google Tag Manager zurück und klicke auf „Trigger„, um einen neuen Trigger zu erstellen. Gib dem Trigger einen Namen und wähle den Triggertyp „Benutzerdefiniertes Ereignis“ aus. Hier gibst du den Namen deines Ereignisses ein.

Variablen anlegen und einrichten
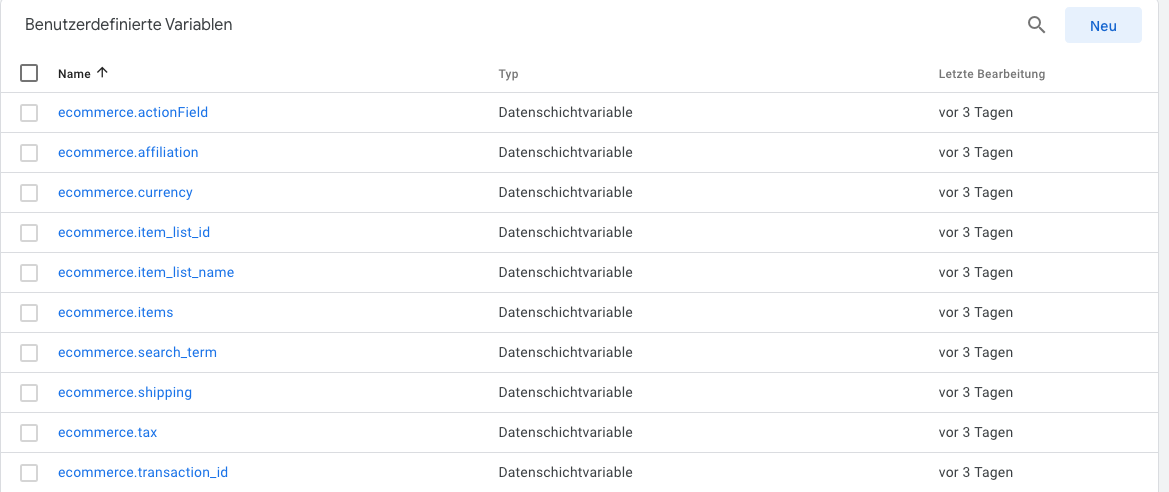
Kehre nun zum Google Tag Manager zurück und lege unter „Variablen“ eine neue Benutzerdefinierte Variable an. Wähle den Typ „Datenschichtvariable“ aus und trage den Wert ein, der aus dem Data Layer abgeleitet wurde.
Hier mal an einem für uns relevanten Beispiel.

Nach diesem Schema für alle benötigsten Variablen eine Benutzerdefinierte Variable anlegen. Bei uns sieht das dann so aus.
 Danach hast du alle benötigten benutzerdefinierten Variablen eingerichtet. Nun folgt der nächste Schritt, denn sie müssen nun dem Purchase Tag hinterlegt werden. Einfach zum richtigen Tag wechseln und unter „Ereignisparameter“ neue Zeilen hinzufügen.
Danach hast du alle benötigten benutzerdefinierten Variablen eingerichtet. Nun folgt der nächste Schritt, denn sie müssen nun dem Purchase Tag hinterlegt werden. Einfach zum richtigen Tag wechseln und unter „Ereignisparameter“ neue Zeilen hinzufügen.
Dann fügst du für jeden Parameter die zugehörige Variable in das rechte Feld: Wert ein, indem du auf den kleinen Baustein mit + klickst.
Wichtig und beachten: Die Parameternamen müssen genau so benannt werden:
- transaction_id
- affiliation
- value
- tax
- shipping
- currency
- items
 Abspeichern nicht vergessen und somit ist der Purchase Tag fertig eingerichtet und einsatzbereit. Bitte wieder testen, ob das Event auch richtig eingerichtet ist und auch funktioniert. Einfach wieder auf in Vorschau ansehen klicken und eine Testbestellung durchführen.
Abspeichern nicht vergessen und somit ist der Purchase Tag fertig eingerichtet und einsatzbereit. Bitte wieder testen, ob das Event auch richtig eingerichtet ist und auch funktioniert. Einfach wieder auf in Vorschau ansehen klicken und eine Testbestellung durchführen.
GA4 Add to Cart Tag anlegen und einrichten
Erstmal wieder im Vorschaufenster schauen, wo das add_to_cart Event ausgelöst wird. Einfach links auf das Event klicken und danach auf Data Layer, dort öffnen sich dann die relevanten Dinge.

Jetzt fehlt nur noch der passende Trigger. Dafür wird wieder der Ereignisname benötigt, der unter dem Event übergeben wird. Also in dem Falle add_to_cart. Neuen Trigger anlegen, „Benutzerdefiniertes Ereignis“ auswählen und den Ereignisnamen eintragen.

Nun musst du wieder einen neuen Tag anlegen, GA4-Ereignis auswählen, dort dann deinen Konfigurations-Tag hinterlegen und dem Ereignis den richtigen Namen: add_to_cart hinterlegen. Nun noch die von dir gewünschten Ereignisparameter (curreny, value und items) eintragen und die zugehörige Variable hinterlegen. Zum Schluss musst du nur noch deinen bereits angelegten Trigger einfügen.
Sollte dann in etwa so aussehen:


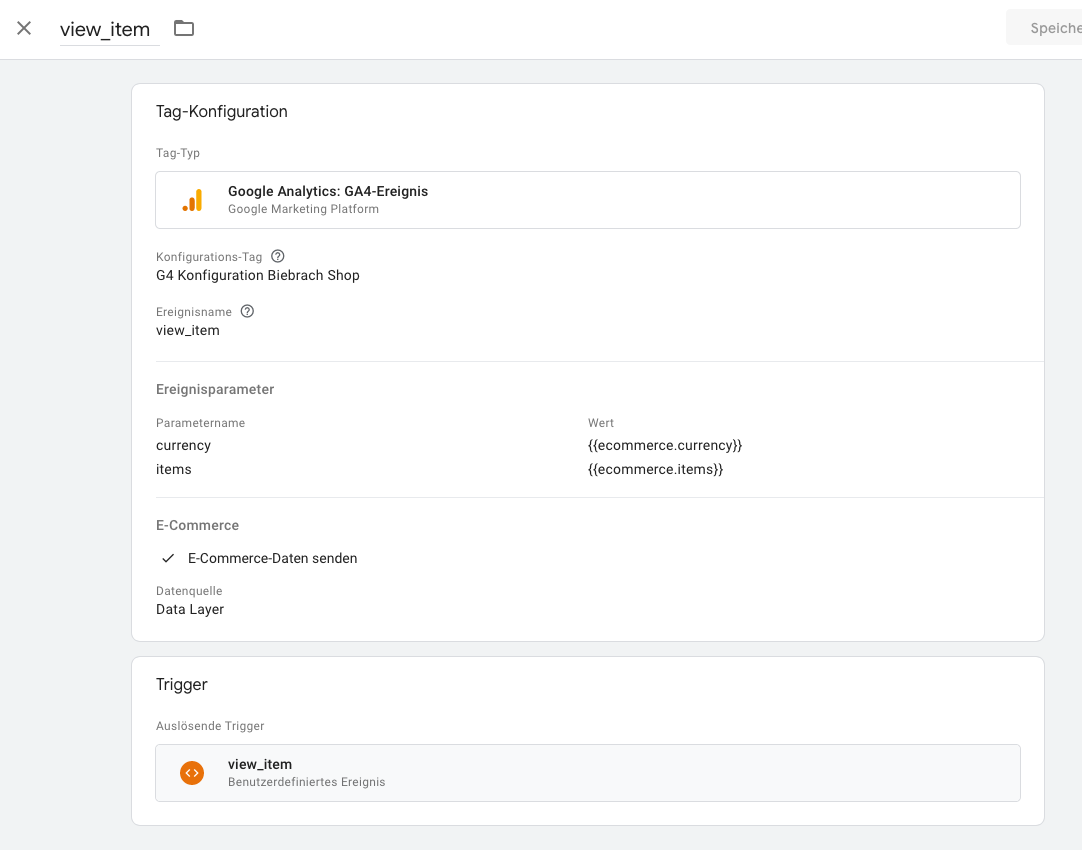
GA4 View item Tag anlegen und einrichten
Nun kommt der View item Tag an die Reihe. Wieder die Schritte, wie oben durchführen. Über die Vorschau schauen, wie sich alles aufbaut.

Jetzt fehlt nur noch der passende Trigger. Dafür wird wieder der Ereignisname benötigt, der unter dem Event übergeben wird. Also in dem Falle view_item. Neuen Trigger anlegen, „Benutzerdefiniertes Ereignis“ auswählen und den Ereignisnamen eintragen.

Nun musst du wieder einen neuen Tag anlegen, GA4-Ereignis auswählen, dort dann deinen Konfigurations-Tag hinterlegen und dem Ereignis den richtigen Namen: view_item hinterlegen. Nun noch die von dir gewünschten Ereignisparameter (currency, tems) eintragen und die zugehörige Variable hinterlegen. Zum Schluss musst du nur noch deinen bereits angelegten Trigger einfügen.
Sollte dann in etwa so aussehen:

Nun solltest du verstanden haben, wie du all die notwendigen Variablen, Tags und Events anlegen kannst und wie sie mit einander verknüpft werden?
Wenn alles richtig funktioniert, werden nun die E-Commerce Daten in Google Analytics integriert und können dort von dir ausgewertet werden.
Weiterführende Links:
- [GA4] E-Commerce-Ereignisse einrichten: https://support.google.com/analytics/answer/12200568?hl=de
- GA4 E-Commerce Tracking mit Google Tag Manager einrichten: https://www.youtube.com/watch?v=QW1HTVTO0bA