Letzte Aktualisierung 20.08.2024
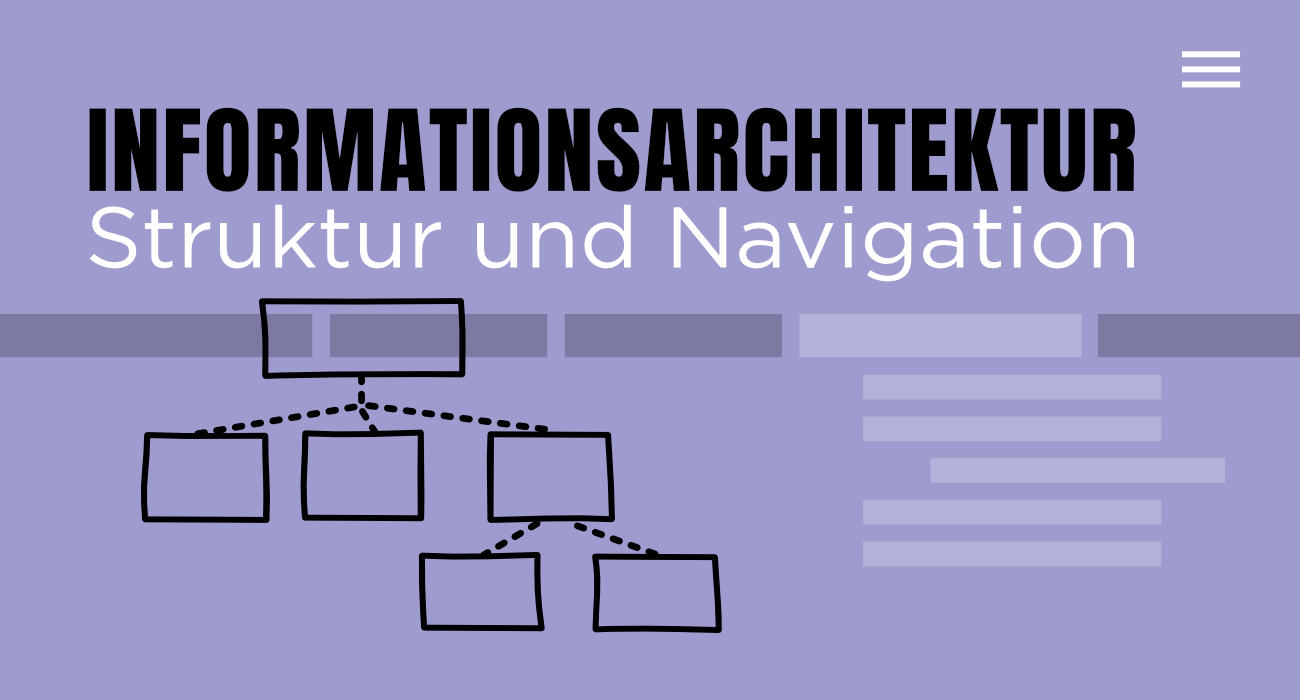
Eine durchdachte Informationsarchitektur ist entscheidend für eine benutzerfreundliche und gut strukturierte Website. In diesem Artikel erfährst du, wie du die Inhalte deiner Website sinnvoll strukturieren kannst, damit deine Besucher sich leicht zurechtfinden und gerne auf deiner Seite bleiben.
Wie erstelle ich eine durchdachte Informationsarchitektur?
Eine gut durchdachte Informationsarchitektur sorgt dafür, dass Nutzer die gewünschten Inhalte schnell finden. Dafür ist es wichtig zu verstehen, wie Nutzer typischerweise nach Informationen suchen und wie man die eigenen Inhalte optimal strukturiert und kennzeichnet.
Bei der Erarbeitung sollten folgende Fragen die Grundlage bilden:
Zielgruppenanalyse:
Was möchten deine Besucher auf deiner Website sehen, tun, erleben oder lernen? In welcher Situation sind sie? Welche Geräte nutzen sie und was sind ihre Ziele? Je besser du sie verstehst, desto gezielter kannst du ihre Bedürfnisse erfüllen. Erstelle Nutzerprofile, führe Interviews und arbeite mit Best- und Worst-Case-Szenarien, um Probleme frühzeitig zu erkennen und zu vermeiden.
- Welche Zielgruppen sollen die Website besuchen?
- Welche Bedürfnisse und Ziele haben diese Zielgruppen?
- Welche Herausforderungen gibt es bei der Erfüllung der Bedürfnisse der verschiedenen Zielgruppen?
Inhaltsstrategie:
- Welche Inhalte werden auf der Website angeboten (z. B. Texte, Bilder, Videos, Blogbeiträge, Onlineshop) und wie sollten sie strukturiert sein?
- Welche Inhalte sind für die Hauptzielgruppen besonders wichtig oder relevant?
Navigationsstruktur:
Erst nachdem die Informationsarchitektur festgelegt wurde, ist es sinnvoll, mit dem Design der Navigation zu beginnen. Andernfalls riskierst du, viel Zeit in eine Navigation zu investieren, die jedoch nicht optimal auf den Umfang der Inhalte abgestimmt ist.
- Welche Hauptkategorien sollten in der Hauptnavigation erscheinen?
- Wie sollte die Hierarchie der Inhalte gestaltet sein, um die Navigation zu erleichtern?
- Sollte es zusätzliche Menüs in der Fußzeile oder Seitennavigation geben?
Suchfunktionalität:
- Wie wichtig ist eine Suchfunktion auf der Website?
- Welche Art der Suche wäre am besten geeignet, um das Finden von Informationen zu erleichtern?
- Sollten Suchergebnisse nach Relevanz sortiert oder anderweitig gefiltert werden?
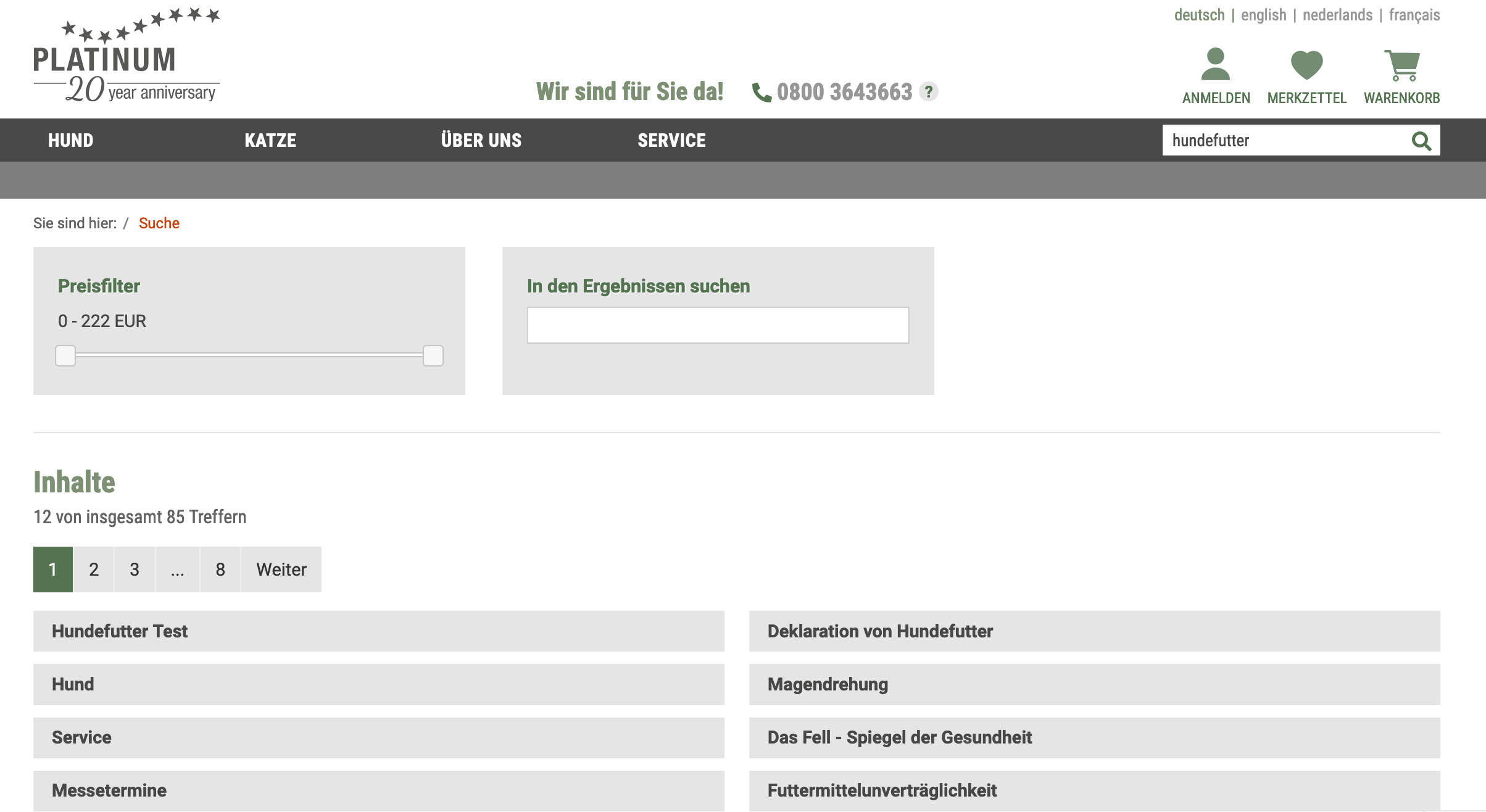
Beispiel für eine gut gestaltete Suchfunktion

Barrierefreiheit und Benutzerfreundlichkeit:
- Wie kann die Website barrierefrei gestaltet werden, um allen Nutzern den Zugang zu Informationen zu erleichtern?
- Welche Maßnahmen gibt es, um die Benutzerfreundlichkeit zu verbessern, insbesondere für technisch weniger versierte Nutzer?
Technische Umsetzung:
- Welche technischen Anforderungen müssen berücksichtigt werden, um die Informationsarchitektur umzusetzen?
- Gibt es spezielle Anforderungen an die Datenbankstruktur oder die Integration von externen Systemen?
Welche verschiedenen Strukturtypen gibt es?
Im Webdesign nutzen wir verschiedene Strukturen, um die Navigation und Organisation von Inhalten auf Websites zu verbessern. Hier sind einige typische Beispiele:
Lineare Struktur
Diese Struktur führt die Benutzer durch die Inhalte in einer klaren Reihenfolge, ähnlich einem Schritt-für-Schritt-Prozess. Sie eignet sich besonders gut für Tutorials, Kurse oder Geschichten, die chronologisch präsentiert werden.
Hier ist ein Beispiel für eine lineare Struktur einer Website:
Startseite
- Begrüßung und Einführung
- Schritt 1: Überblick über das Thema
- Schritt 2: Vertiefung in ein spezifisches Thema
- Schritt 3: Anwendung und Beispiele
- Abschluss und Zusammenfassung
In dieser linearen Struktur werden die Benutzer Schritt für Schritt durch die Inhalte geführt, beginnend mit einer Einführung auf der Startseite und dann fortlaufend durch die weiteren Schritte, um das Thema vollständig zu erkunden und zu verstehen.
Hierarchische Struktur
Diese Struktur organisiert Inhalte in klar definierte Hauptkategorien und Unterkategorien. Benutzer können durch verschiedene Ebenen navigieren, um gezielt spezifische Informationen zu finden. Sie kommt besonders bei umfangreichen Websites mit einer Vielzahl an Inhalten zum Einsatz.
Hier ist ein einfaches Beispiel für eine hierarchische Struktur einer Website:
- Startseite
- Über uns
- Kontakt
- Produkte
- Kategorie A
- Produkt A1
- Produkt A2
- Kategorie B
- Produkt B1
- Produkt B2
- Kategorie A
- Blog
- Kategorie 1
- Beitrag 1
- Beitrag 2
- Kategorie 2
- Beitrag 3
- Beitrag 4
- Kategorie 1
- Ressourcen
- FAQ
- Downloads
In diesem Beispiel gibt es klare Hauptkategorien (Startseite, Produkte, Blog, Ressourcen) und jeweils Unterkategorien oder Unterseiten (wie Über uns, Kontakt, verschiedene Produktkategorien und -produkte, Blogkategorien und -beiträge sowie FAQ und Downloads unter Ressourcen).
Flache Struktur
Hier werden Inhalte auf einer einzigen Ebene präsentiert, ohne hierarchische Unterteilung. Diese Struktur ist besonders gut geeignet für Websites mit weniger komplexen Inhalten oder solche, bei denen alle Informationen gleichwertig sind.
Indexbasierte Struktur
In dieser Struktur werden Inhalte nach alphabetischen, zeitlichen oder anderen vordefinierten Kriterien geordnet und indiziert. Sie ist besonders praktisch für Verzeichnisse, Glossare oder Websites mit umfangreichen Ressourcen.
Matrixstruktur
Diese Struktur organisiert Inhalte in einer zweidimensionalen Matrix oder Tabelle, in der sie sowohl horizontal als auch vertikal kategorisiert werden. Sie ist ideal für Vergleichstabellen oder Produktvergleiche geeignet.
Tagbasierte Struktur
In dieser Struktur können Benutzer Inhalte nach persönlichen Vorlieben oder Bedürfnissen organisieren, indem sie Tags oder Kategorien verwenden. Sie bietet maximale Flexibilität und personalisierte Navigationsoptionen.
Diese Architekturstrukturen sind wie Baupläne für Websites. Sie verbessern die Navigation und sorgen dafür, dass Inhalte klar und leicht zugänglich präsentiert werden.
Welche sind die grundlegenden Elemente die du nutzen solltest?
Hauptnavigation: Die zentrale Navigation am oberen Rand der Seite, die die Hauptseiten und -bereiche der Website enthält.
Hier ein Beispiel für eine gut durchdachte Hauptnavigation

Dropdown-Menüs: Menüs, bei denen sich weitere Unterpunkte öffnen, sobald du mit der Maus darüberfährst oder darauf klickst.
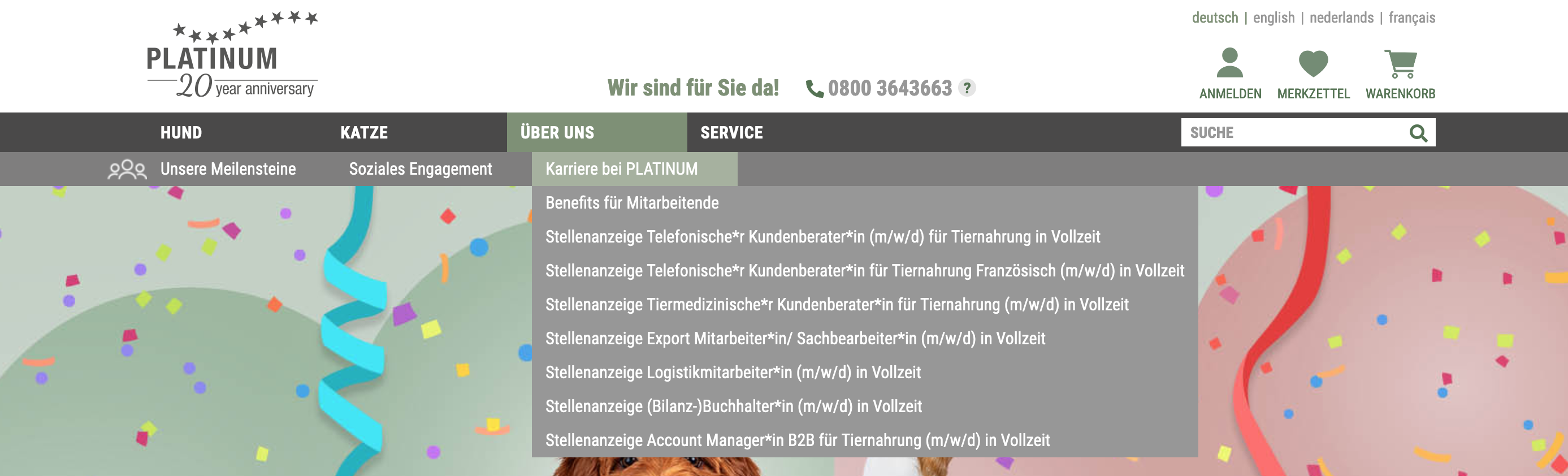
Hier ein Beispiel für ein gutes Dropdown-Menü

Brotkrumen-Navigation: Diese Funktion zeigt dir auf der Website an, wo du dich gerade befindest und wie du zu dieser Seite gelangt bist (z.B. Startseite > Produkte > Produktkategorie > Einzelprodukt).
Suchfunktion: Eine gut durchdachte Suchfunktion macht es leicht die gesuchten Inhalte zu finden. Denn wer sich bei dir gut zurechtfindet, wechselt nicht zur Konkurrenz bzw. sucht nicht woanders weiter.
Call-to-Action (CTA): Dies sind gezielt platzierte Schaltflächen oder Links auf einer Webseite, die Besucher zur Durchführung einer bestimmten Aktion auffordern sollen. Beispiele hierfür sind Buttons wie „Jetzt kaufen“, „Kostenlos testen“ oder „Angebot anfordern“.
Footer-Navigation: Zusätzliche Navigationslinks und wichtige Informationen am unteren Ende der Website, die oft Kontaktinformationen, rechtliche Hinweise und Links zu wichtigen Seiten wie Datenschutzerklärung oder Impressum enthalten.
Interne Verlinkung: Die Verwendung von Links innerhalb des Textes oder Bildern, die den Benutzer zu verwandten oder weiterführenden Inhalten führen, um die Navigation zu erleichtern und die Verweildauer zu erhöhen.
Sitemaps: Eine Übersichtsseite oder XML-Datei, die die gesamte Struktur der Website zeigt und Suchmaschinen dabei hilft, alle Seiten zu indexieren.
Testen, Testen, Testen
Sobald du die Struktur deiner Website geplant hast, kommt der umfassende Test. Warum? Weil ein erfolgreicher Test sicherstellt, dass die Navigation so aufgebaut ist ist, dass die Besucher die Inhalte leicht finden können.
Hier sind einige häufig verwendete Methoden:
Usability-Tests: Dabei bitten wir Nutzer, Aufgaben auf der Website zu erledigen, um zu sehen, wie gut sie navigieren und ob sie Inhalte leicht finden können.
Beim Tree Testing testen wir, wie gut Nutzer bestimmte Informationen auf der Website finden können. Sie navigieren dabei durch eine Baumstruktur, die nur aus Linktexten besteht. Das hilft zu sehen, ob die Website-Struktur einfach zu verstehen ist und Nutzer schnell zu den gesuchten Informationen gelangen können.
A/B-Testing vergleicht verschiedene Versionen der Website, einschließlich der Struktur, um herauszufinden, welche Version für die Benutzer besser funktioniert. Dies hilft dabei Navigationselemente zu optimieren.
Heatmaps und Click-Tracking (Klick-Analsyse) visualisieren, wo Nutzer auf der Website klicken und wie sie scrollen. Dadurch kann man sehen, welche Navigationsbereiche besonders attraktiv sind und welche möglicherweise übersehen werden.
Verliere dabei nicht den User aus den Augen, dieser stellt sich meistens folgende Fragen:
- Wo befinde ich mich gerade?
- Wie kann ich Informationen zu … finden?
- Welche Inhalte stehen auf dieser Webseite zur Verfügung?
- Wie kaufe ich Produkte oder Dienstleistungen?
- Wie kann ich mit dem Inhaber in Kontakt treten?
- Wo finde ich technische Details?
- Gibt es eine Seite mit häufig gestellten Fragen (FAQ)?
- Wie kann ich mich registrieren oder anmelden?
- Wie erhalte ich Unterstützung oder kontaktiere den Kundenservice?
- Welche Zahlungsmethoden werden akzeptiert?
- Wie kann ich Bewertungen und Erfahrungsberichte einsehen?
- Wo sind die Datenschutzbestimmungen zu finden?
- Gibt es aktuelle Neuigkeiten oder Informationen zu …?
- Wie komme ich zurück zur Startseite?
- Wie bearbeite ich meine persönlichen Einstellungen oder mein Profil?
- Welche Funktionen bietet das Produkt oder die Dienstleistung?
- Wie suche ich gezielt nach …?
- Welche Vorteile bietet die Anmeldung für den Newsletter?
Weiterführende Tipps für eine gute Informationsarchitektur
Alle Seiten einbeziehen: Denke bei der Planung der Website-Struktur an alle Seiten, einschließlich rechtlicher und administrativer Inhalte.
Klicktiefe begrenzen: Halte die Struktur flach, damit Nutzer jede Seite idealerweise in wenigen Klicks von der Startseite aus erreichen können.
Bewährte Praktiken übernehmen: Lass dich von erfolgreichen Websites inspirieren und übernimm bewährte Navigationsmuster und Designelemente.
Verständliche URLs verwenden: Nutze klare URLs, die den Inhalt und die Hierarchie der Seite widerspiegeln und keine Sonderzeichen enthalten.
Landing Pages berücksichtigen: Denke daran, dass Besucher nicht immer auf der Startseite beginnen. Jede Seite sollte grundlegende Informationen wie Kontaktdaten und Navigationshilfen bieten.
Mobile Nutzer im Blick behalten: Optimiere die Website-Struktur für mobile Geräte, da der Anteil mobiler Zugriffe kontinuierlich steigt.
Eine klare Navigation und gut strukturierte Inhalte sind entscheidend dafür, dass Besucher sich leicht zurechtfinden und die benötigten Informationen schnell auffinden können. Benötigst du Hilfe bei deiner Website oder Kundenprojekten?