Letzte Aktualisierung 17.01.2024
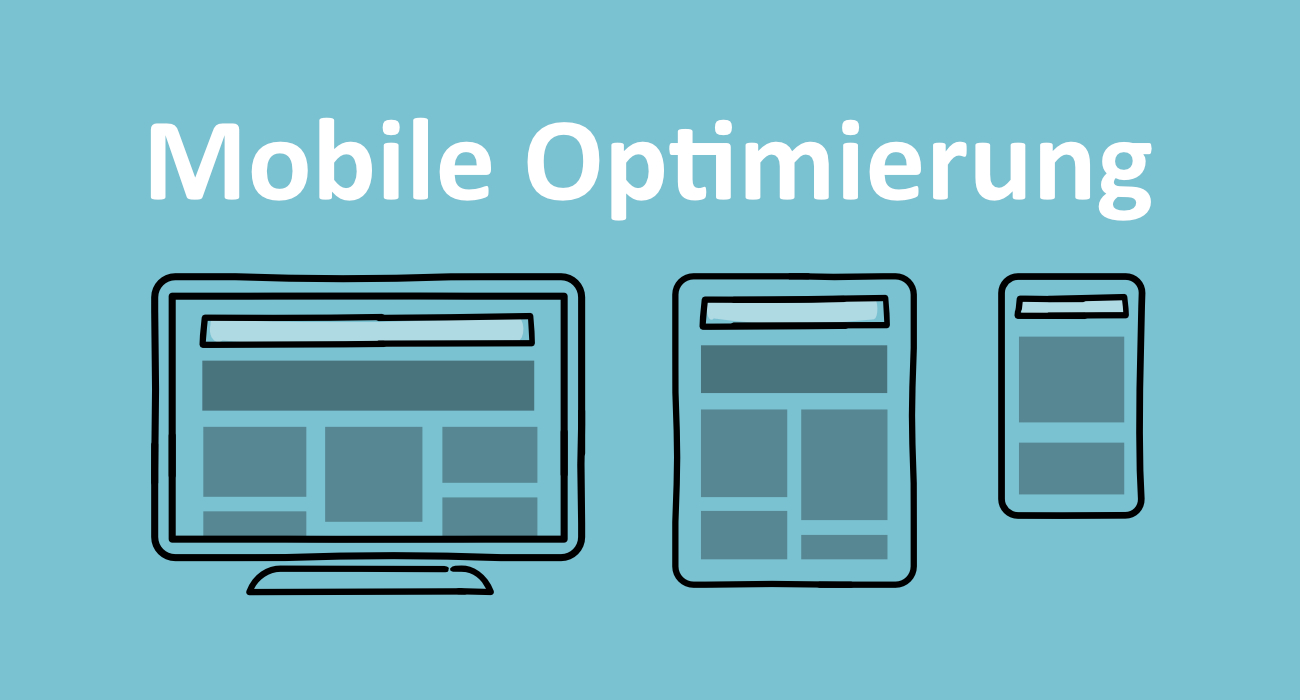
Mobile Optimierung Deiner Webseiten sind alle Maßnahmen, welche die optimale Nutzung von Webinhalten auf mobilen Endgeräten zum Ziel haben. Hast Du schon mal nachgeschaut, wie Deine Webseite mobil angezeigt wird? Wie userfreundlich ist Deine Navigation und der zu lesende Inhalt aufgebaut?
Wir möchten Dir mit diesem Beitrag das Thema der mobilen Usability näherbringen und vor allem Tipps geben, auf was Du im Einzelnen achten musst und welche Fehler Du vermeiden solltest.
Denn wie inzwischen bekannt ist, hat Google die Mobile Friendly (Mobile Friendliness) zu einem Rankingfaktor gemacht. Genauer gesagt meint man damit den mobilfreundlichen Zustand von Webseiten. Seit April 2015 ist dieser, von Google geprägte Begriff, in der Suchmaschinen Optimierung ein wichtiger Punkt. Denn an diesem Tag wurde die Mobile Friendliness zum offiziellen Rankingfaktor und das Google Update hatte Auswirkungen auf die weltweiten Sucherergebnisse, da mobil optimierte Webseiten besser gerankt wurden.
Ab April 2018 hat Google den Mobile First Index ausgerollt und seit diesem Tag werden nur noch die mobilen Versionen von Webseiten berücksichtigt.
Der Mobile First Index bezieht sich immer auf den Content, die Mobilfreundlichkeit nimmt allerdings Einfluss auf die Sortierung der Ergebnisse der Suchmaschinen. Je besser Deine Webseite mobil aufgestellt ist, je besser die User sich mobil auf Deiner Webseite zurechtfinden, desto besser Dein Ranking.
Unterschiede der Nutzung der Webseiten mobil oder am PC
Wenn Deine Webseiten-Besucher mobil im Internet surfen, gelten natürlich andere Voraussetzungen, als am Desktop-PC oder Laptop.
Welche Unterschiede sind das im Einzelnen?
- Display ist sehr viel kleiner, daher sollte der Content mobile anders dargestellt werden – lange Texte müssen sinnvoll gegliedert werden
- Internetverbindung ist mitunter langsamer, als im heimischen WLAN
- Besucher benutzt Touchscreen und keine Maus zur Navigation der Inhalte
- Flash und Java können auf mobilen Endgeräten nicht dargestellt werden und führen zu Problemen = negative User Signale
- Große Bilder / Banner können mobile eher stören
Wie optimiert man auf Mobile First bzw. wie funktioniert eine mobile Optimierung?
Mobile Nutzer haben oft weniger Zeit als Nutzer am PC, daher sollten die Webinhalte auf das nötigste reduziert werden. Das heißt im Umkehrschluss, verzichte am besten auf große Bilder, auf Flashinhalte und/oder zu viele Videos. Denn die Nutzung Deiner Webseite sollte so einfach wie möglich gemacht werden. Denn je reibungsloser Deine Webseite bedient werden kann, umso länger bleiben die User auf Deiner Webseite.
Wie sollte denn nun eine mobile Website aufgebaut und/oder gestaltet sein?
Am wichtigsten ist eine bedienfreundliche Oberfläche Deiner Inhalte. Dein Webseiten-Layout sollte an die jeweilige Bildschirmoberfläche und -größe angepasst sein. Der Inhalt muss ohne zu viel Scrollen/Zoomen angezeigt werden können.
Daher gibt Google den Tipp der responsiven Webdesigns, darunter versteht man die automatische Anpassung der Inhalte auf die jeweiligen Bildschirmgrößen.
Verzichte auf zu kleine Navigationselemente, alle Elemente müssen mit dem Daumen anklickbar sein. Sorge für eine einfache & übersichtliche Menüstruktur, darüber sollten alle wichtigen Informationen schnell aufrufbar sein.
Vergiss nie: je anstrengender Bedienung der mobilen Webseite für die User ist, desto eher verlässt der User die Seite und umso höher wird die Absprungrate.
Wie Du daran erkennen kannst, ist das mobile Design ein wichtiger Rankingfaktor um die Besuchsdauer zu verlängern und dadurch die Conversionsraten zu erhöhen.

Das wichtigste nochmal in Kürze:
- Nutze ein responsives Webdesign (Design passt sich automatisch an die Endgeräte an)
- Bilder verkleinern (Größe der Bilder im Vorfeld reduzieren) = kleinere Bilder = schnellere Ladezeiten
- Funktionen die mobile nicht nutzbar sind, ausblenden bzw. entfernen
- Flash vermeiden
- Lange Absätze vermeiden (kurze Absätze erhalten mehr Aufmerksamkeit)
- Ordentliche Menüstruktur (User soll so schnell, als möglich, die wichtigsten Inhalte aufrufen können)
- Schriftgröße nicht zu klein
- Größe von Buttons und Links anpassen (dürfen nicht zu eng beieinander liegen)
- Pagespeed testen = schnelle Webseite = geringere Absprungrate
- Webseite immer auch mobil testen!
Wie kann man seine Webseite auf mobile friendly überprüfen?
Möchtest Du überprüfen, wie mobilfreundlich Deine Webseite aufgebaut ist, bietet sich das kostenlose Tool von Google an: https://search.google.com/test/mobile-friendly (Dieser Dienst ist leider seit Ende 2023 eingestelllt)
Mit diesem Tool werden die Bereiche der Darstellung, die Bedienbarkeit und die Schriftgrößen kontrolliert. Nach dem Test kannst Du die aufgelisteten Fehler beheben und somit mehr für die mobile Nutzerfreundlichkeit Deiner Website tun.
Weitere wichtige Links
- Teste Deine Website für verschiedene Endgeräte: https://bluetree.ai/screenfly/
- kostenlose Online-Tool für den schnellen Responsive-Check: http://responsivetesttool.com/
- Warum sollte eine Website für Mobilgeräte optimiert werden? https://developers.google.com/search/mobile-sites?hl=de
- http://www.selfhtml5.org/2015/04/die-3-schritte-zur-mobilen-optimierung-der-website-um-google/
Falls Du Probleme beim Erstellen von Responsivem Design für Deine Website hast bzw. Fragen zur mobile Optimierung, helfen wir Dir gern – wir freuen uns auf Deine Nachricht.