Letzte Aktualisierung 17.09.2024
Du kennst das sicher: Du hast deine WordPress-Website eingerichtet, aber irgendwie sieht sie noch nicht so aus, wie du es dir vorgestellt hast. Du möchtest mehr Kontrolle über das Design haben, ohne auf eine einfache Bedienung verzichten zu müssen. Außerdem ist es dir wichtig, dass deine Website schnell lädt und gut funktioniert.
Hier kommt das Astra Theme ins Spiel. Dieses Theme bietet dir eine Vielzahl von Möglichkeiten, deine Website nach deinen Wünschen zu verändern. Egal, ob du das Layout ändern, Farben und Schriften austauschen oder spezielle Zusatzfunktionen integrieren möchtest – Astra macht es dir leicht. In diesem Beitrag zeigen wir dir, wie du das WordPress Theme installierst und optimal einstellst, damit deine Website nicht nur gut aussieht, sondern auch gut läuft.
Was ist das Astra Theme?
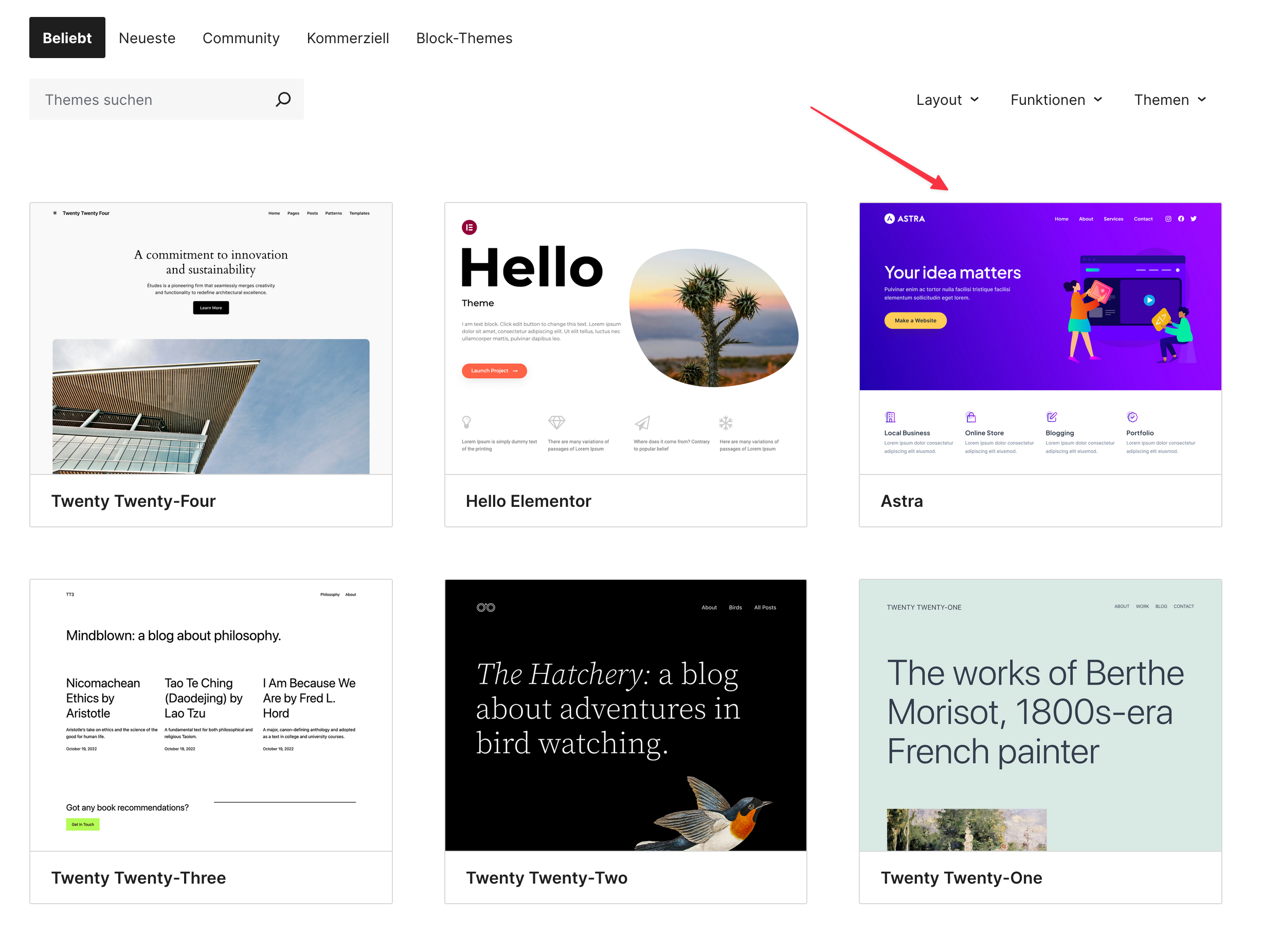
Aktuell gehört das Astra Theme zu den drei beliebtesten WordPress-Themes auf dem Markt (https://de.wordpress.org/themes/). Seine Beliebtheit ist kein Zufall: Astra bietet eine hervorragende Kombination aus Performance, Flexibilität und Benutzerfreundlichkeit.

Astra hebt sich durch seine Geschwindigkeit hervor, da es zu den schnellsten WordPress-Themes gehört. Dies bedeutet, dass deine Website blitzschnell geladen wird, was entscheidend für die Benutzererfahrung und Suchmaschinen-Rankings ist.
Astra überzeugt durch seine Geschwindigkeit, die auf einem schlanken und gut strukturierten Code basiert. Im Gegensatz zu vielen anderen Premium-Themes, die oft unnötigen Ballast mitbringen, setzt Astra auf Vanilla JavaScript anstelle von jQuery, was die Ladezeiten verkürzt. Die Pro-Version von Astra ermöglicht zudem eine modulare Aktivierung und Deaktivierung von Funktionen. Das bedeutet, dass nur die tatsächlich benötigten Elemente geladen werden, was die Performance weiter verbessert.
Auch bei uns in der Agentur ist Astra ein echter Favorit. Für uns ist eine schnelle Ladezeit und ein sauberer Quellcode unerlässlich. Daher setzen wir für unsere eigenen Projekte sowie für Kundenprojekte auf Astra. Denn die mühelose Anpassbarkeit und die nahtlose Integration mit Page Buildern und WooCommerce machen es zu einer verlässlichen Wahl für fast jede Art von Webprojekt.
Installation des WordPress Themes
Um das Astra Theme zu installieren, gehe einfach in deinem WordPress-Dashboard zu Design > Themes, suche nach „Astra„, installiere und aktiviere es – schon kannst du loslegen.
Astra Theme Customizer: So passt du deine Website an
Der Customizer ist das zentrale Werkzeug von Astra, wenn es darum geht, das Design deiner Website anzupassen. Hier kannst du Layout, Farben, Schriften und vieles mehr mit ganz viel Liebe zum Detail nach deinen Wünschen gestalten – und das Beste daran: Du siehst die Änderungen sofort live, bevor du sie speicherst. So behältst du die volle Kontrolle über das Erscheinungsbild deiner Seite und kannst ganz entspannt deinen Ideen freien Lauf lassen.
Zugriff auf den Customizer
Um den Customizer zu öffnen, navigiere in deinem WordPress-Dashboard zu Astra > Customizer. Hier findest du alle wichtigen Einstellungen, um das Design deiner Website genau nach deinen Vorstellungen zu gestalten – ganz ohne Code.
Der Astra Customizer bietet, auch in der kostenlosen Version bereits viele tolle Optionen, mit denen du deine Website ganz nach deinen Wünschen anpassen kannst. Hier möchten wir dir gerne die wichtigsten Funktionen vorstellen und dir ein paar Tipps geben, wie du sie optimal nutzen kannst:
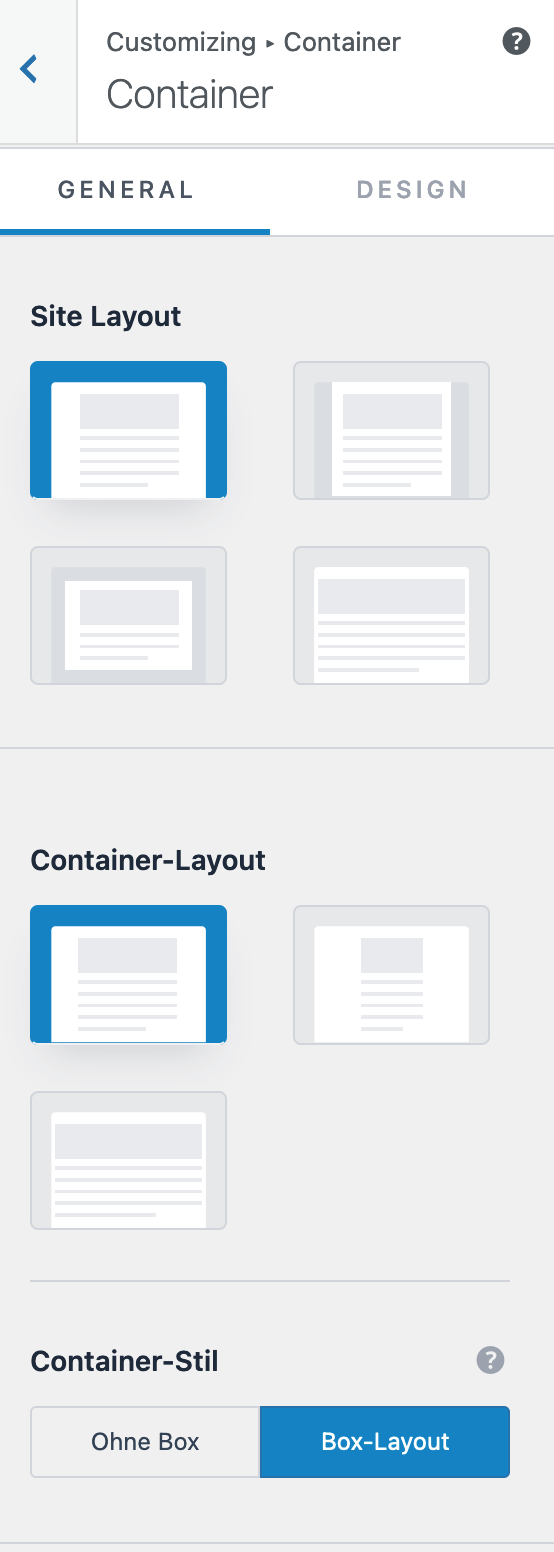
Du kannst das grundlegende Site-Layout (Customizing ▸ Container) deiner Seiten und Beiträge, die Farbgestaltung und die Typografie anpassen.

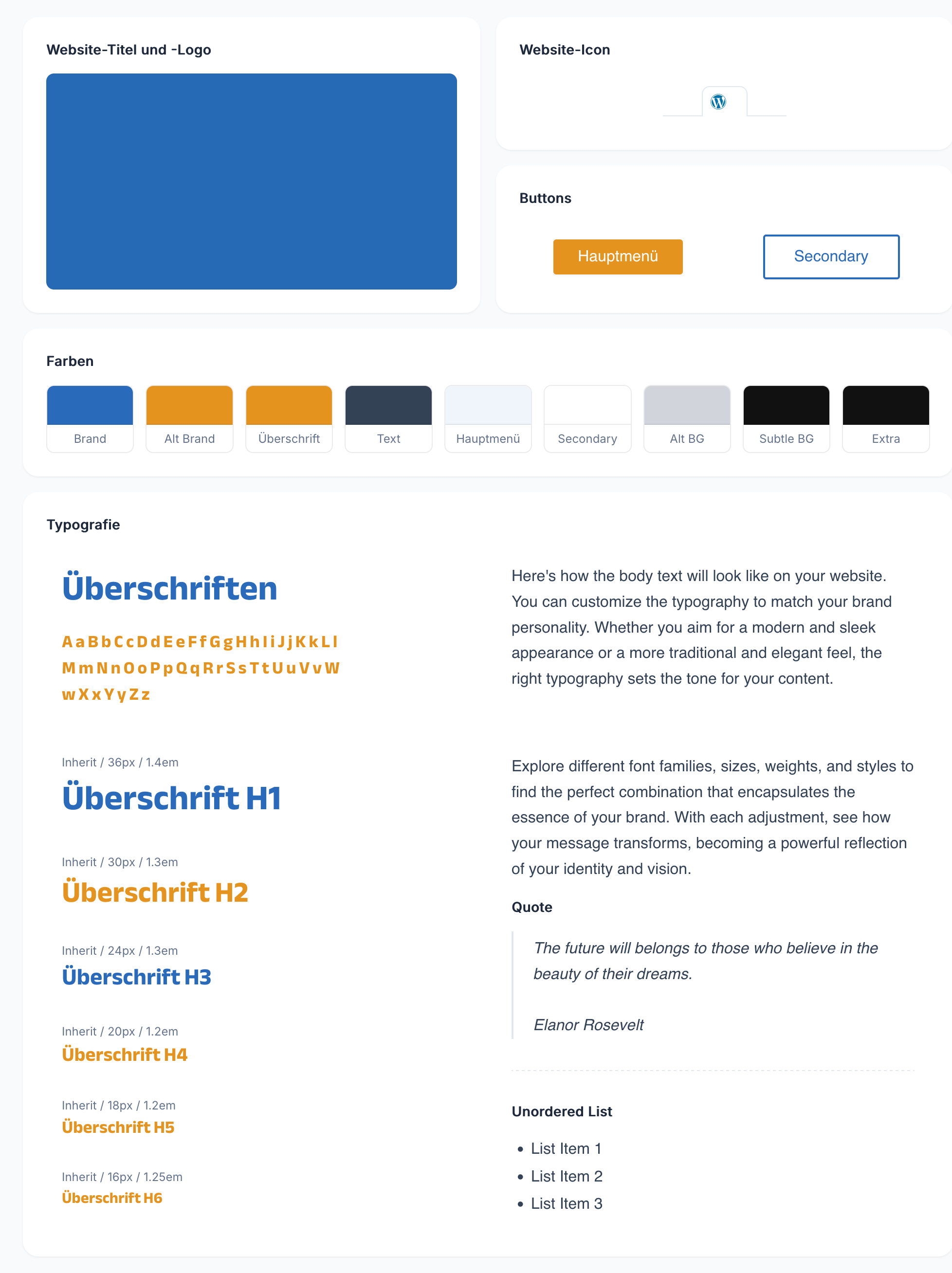
Design und Layout im Astra Style Guide ändern:
Typografie
Du legst fest, welche Schriftarten, -größen und -stile auf deiner gesamten Website verwendet werden. Dadurch sehen Überschriften, Absätze und andere Textelemente überall einheitlich und professionell aus.
Farben
Eine globale Farbpalette sorgt dafür, dass deine Website visuell stimmig bleibt. Wenn du im Style Guide die Farben änderst, wird das automatisch auf alle Elemente angewendet, die diese Farben nutzen – so sparst du Zeit und behältst die Kontrolle.
Buttons und Schaltflächen
Ein einheitliches Design für Buttons, inklusive Farbgebung, Abständen und Typografie, sorgt dafür, dass alle interaktiven Elemente wie „Call-to-Action“-Buttons immer gleich aussehen und optimal zu deiner Seite passen.

Header-Anpassungen
In der kostenlosen Version von Astra kannst du den Header recht einfach anpassen: Du kannst das Logo platzieren, das Menü strukturieren und grundlegende Layout-Optionen wählen. Mit Astra Pro hast du noch umfangreichere Optionen.
Starter-Templates
Die kostenlose Version von Astra bringt zahlreiche Starter-Templates mit, die dir helfen, eine ansprechende Website im Handumdrehen zu erstellen. Link: https://wpastra.com/website-templates
Funktionen von Astra Free im Überblick
- Design-Anpassungen: Layout, Farben, Header und Typografie
- WooCommerce-Kompatibilität: Grundlegende Funktionen, keine Pro-Features
- Starter-Templates: 60 kostenlose Vorlagen
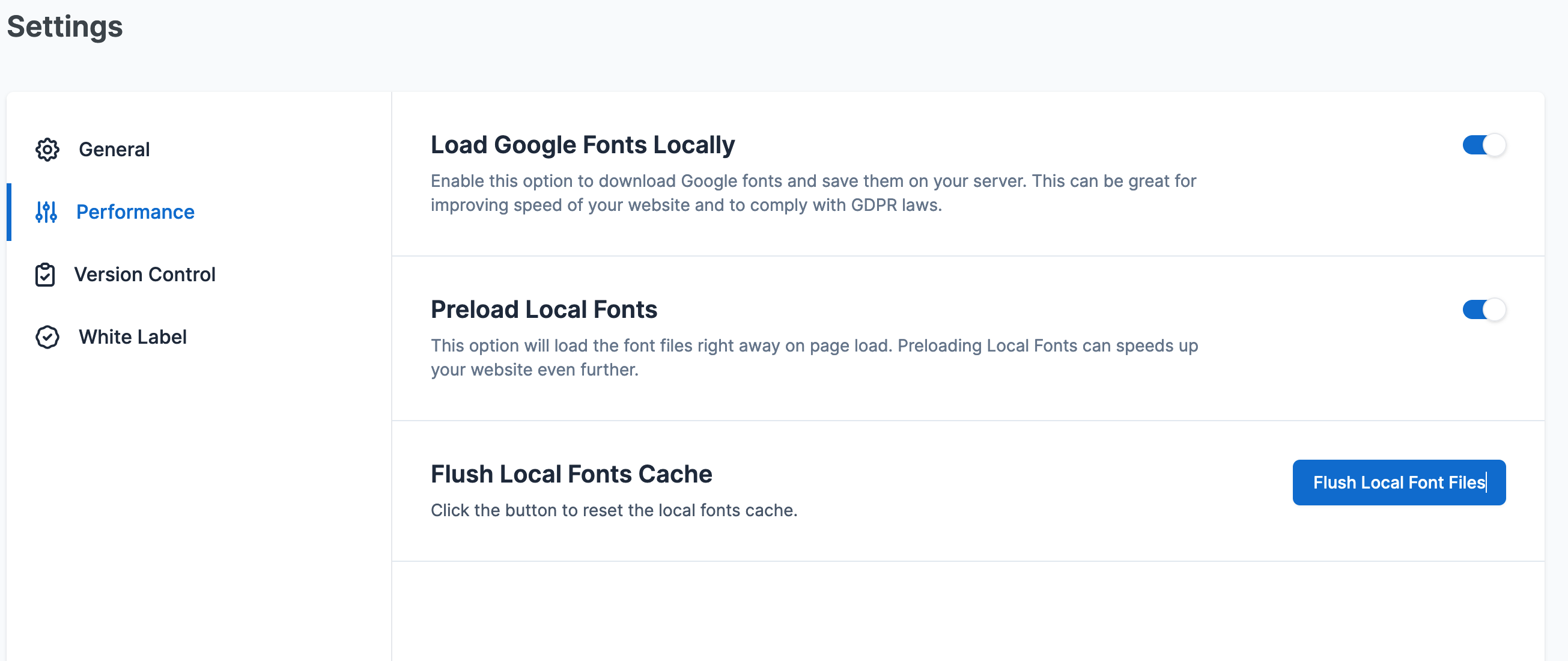
- Google Fonts lokal: Schnellere Ladezeiten, DSGVO-konform
- Link: https://wpastra.com/features/

Funktionen von Astra Pro im Überblick
- Mehr Header-Optionen: Sticky Header, transparente Header, zusätzliche Header-Abschnitte und verschiedene Designoptionen.
- Erweiterte Layouts: Boxed, Full-Width, Padded, Fluid Layouts – du kannst die Seitenlayouts flexibel anpassen.
- Bessere Typografie: Zugriff auf 800+ Google Fonts, benutzerdefinierte Schriftarten, responsive Schriftgrößen, und mehr Textformatierungsoptionen.
- Farben & Hintergründe: Detaillierte Kontrolle über Farben und Hintergründe für jeden Bereich der Website.
- Blog-Layouts: Verschiedene Blog-Layout-Stile wie Grid, Masonry, List und Optionen zur Anpassung der Beitragsanzeige.
- WooCommerce-Integration: Erweiterte WooCommerce-Designs, Quick View, Dropdown-Warenkorb und mehr Layout-Optionen für Produktseiten.
- Mega-Menü: Erstelle interaktive und benutzerfreundliche Mega-Menüs für komplexere Navigationsstrukturen.
- Flexible Fußzeilen: Verschiedene Fußzeilen-Layouts und die Möglichkeit, Widgets hinzuzufügen.
- White-Labeling: Du kannst Astra Pro branden und als dein eigenes Produkt präsentieren.
- Hooks & Filter: Füge benutzerdefinierten Code und Inhalte ohne Coding-Kenntnisse hinzu.
- Link: https://wpastra.com/pro/
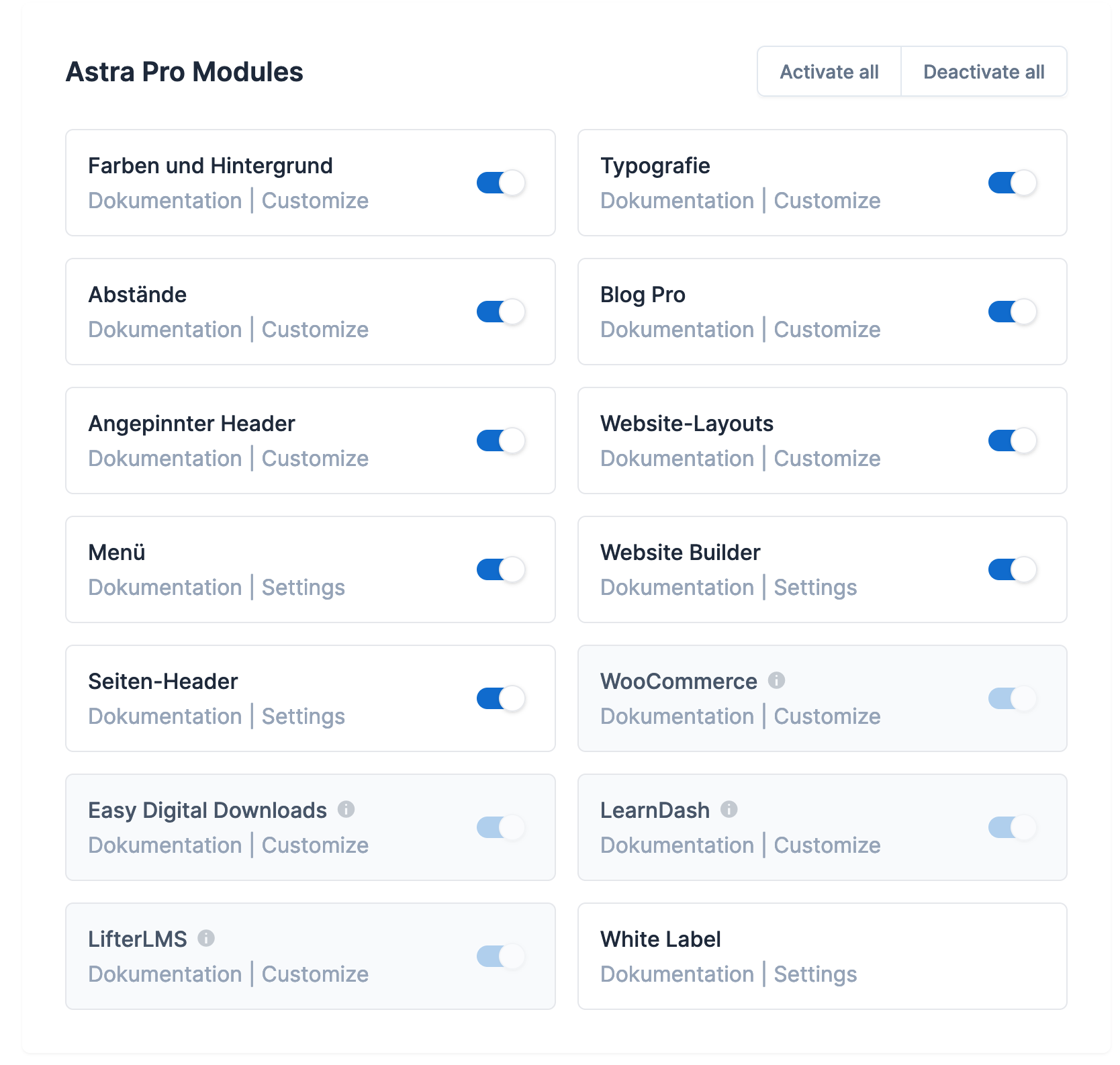
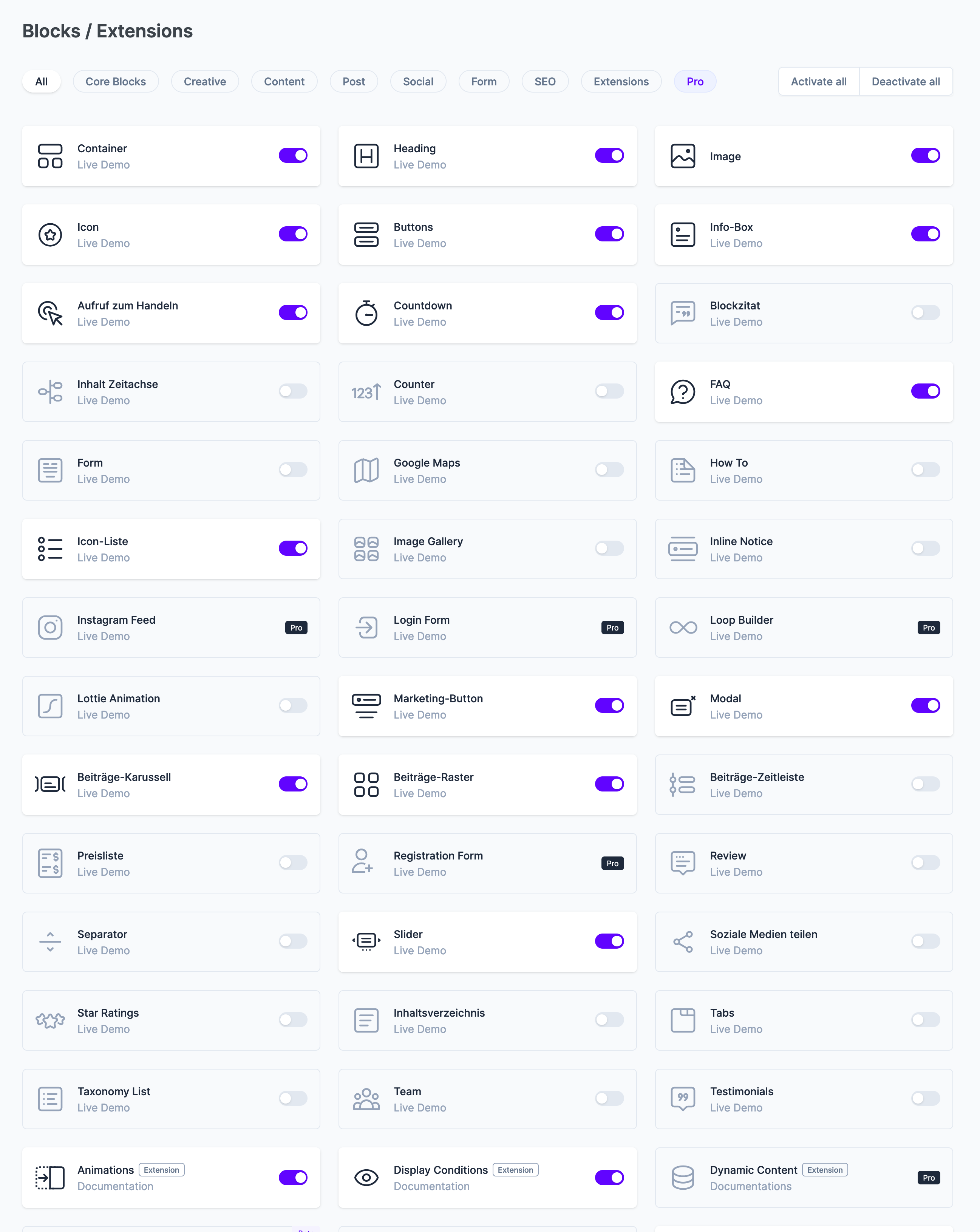
Astra Pro Module
In der Astra Pro-Version kannst du ganz nach deinen Bedürfnissen und Vorstellungen genau die Module aktivieren, die du wirklich brauchst – und alles andere einfach weglassen. So behältst du die Kontrolle und kannst sicher sein, dass du nur das nutzt, was für deine Website wirklich wichtig ist. Du musst also nicht alles auf einmal installieren, sondern kannst ganz nach deinen Bedürfnissen auswählen, welche Funktionen für dich am hilfreichsten sind.

Vorteile:
- Deine Website wird schneller laden, denn weniger aktive Module bedeuten weniger Code und somit schnellere Ladezeiten.
- Du kannst alles ganz einfach bedienen, denn du siehst nur die Funktionen, die du auch wirklich nutzt. Das macht den Customizer übersichtlicher für dich.
- Du kannst jederzeit weitere Funktionen aktivieren, wenn du sie brauchst.
- Astra Pro ist super flexibel und du kannst die Funktionen gezielt einsetzen, ohne deine Website unnötig zu belasten.
SEO-Optimierung mit Astra
Astra macht es dir leicht, deine Website für SEO zu optimieren. Das Theme ist sauber programmiert und sorgt für schnelle Ladezeiten – wichtige Punkte, damit deine Seite bei Google gut ranken kann. Du kannst zusätzlich SEO-Plugins wie Yoast SEO oder Rank Math einbinden, um deine On-Page-SEO noch weiter zu verbessern.
Vielleicht interessiert Dich auch folgendes?
Interne Verlinkung optimieren: So kannst auch Du perfekte interne Links setzen
Was sind Rich-Snippets? So optimierst Du richtig!
Duplicate Content – Tipps um ihn zu beheben und zu vermeiden
So ist deine Website technisch und in Sachen Performance bestens für Suchmaschinen vorbereitet.
Astra Theme und WooCommerce
Das Theme bietet eine ausgezeichnete Integration mit WooCommerce und ermöglicht eine einfache Anpassung deines Online-Shops. Mit der kostenlosen Version kannst du grundlegende Layout-Anpassungen für Produktseiten, Warenkorb und Kasse vornehmen. Für erweiterte Funktionen und zusätzliche Layout-Optionen solltest du die Pro-Version in Betracht ziehen. Astra erleichtert es dir, einen funktionalen und ansprechenden WooCommerce-Shop zu erstellen, der sich gut an deine Bedürfnisse anpassen lässt.
Integration mit Elementor und Page Buildern
Das Astra Theme funktioniert reibungslos mit allen gängigen Page Buildern wie Elementor, Beaver Builder, Brizy und Oxygen. Dadurch kannst du deine Website nach deinen Vorstellungen gestalten, ohne an feste Layouts gebunden zu sein. Wenn dir die Ladegeschwindigkeit besonders wichtig ist, solltest du den WordPress Block Editor (Gutenberg) in Betracht ziehen.
Spectra Blocks / Erweiterungen
Für mehr Flexibilität im Gutenberg Editor kannst du auf Erweiterungen zurückgreifen. Eine empfehlenswerte Lösung ist Spectra, entwickelt von Brainstorm Force, den Machern von Astra. Spectra erweitert Gutenberg um über 25 zusätzliche Blöcke und verwandelt ihn in einen leistungsfähigen Page Builder, der dir mehr Gestaltungsmöglichkeiten bietet.

Ein Blick auf das Team: Wer steckt hinter Astra?
Das Astra Theme wird von Brainstorm Force entwickelt, einem Unternehmen mit über 70 Mitarbeitern. Neben Astra bietet Brainstorm Force auch eine Reihe anderer nützlicher WordPress-Plugins an, darunter:
- Spectra: Fügt dem Gutenberg-Editor zusätzliche Blöcke hinzu.
- Ultimate Addons für Elementor: Erweiterungen für den Elementor Page Builder.
- Ultimate Addons für Beaver Builder: Zusätzliche Module für Beaver Builder.
- Schema Pro: Für Schema-Markup zur Verbesserung der Suchmaschinen-Sichtbarkeit.
- Convert Pro: Für die Erstellung von Conversion-optimierten Formularen.
Das Astra Theme bietet eine hervorragende Grundlage für die Gestaltung deiner WordPress-Website. Mit seiner schnellen Performance, flexiblen Anpassungsmöglichkeiten und der nahtlosen Integration von Page Buildern ist es eine solide Wahl für viele Projekte. Egal, ob du einfache Anpassungen vornimmst oder eine komplexe Seite aufbaust, Astra ermöglicht dir eine effiziente und unkomplizierte Umsetzung. Wenn du noch Fragen hast oder Unterstützung benötigst, zögere nicht, dich bei uns zu melden – wir helfen dir gerne weiter!
Wichtige Links
Häufig gestellte Fragen (FAQ)
Das Astra Theme ist so beliebt, weil es dir eine einfache Handhabung bei gleichzeitig hoher Flexibilität bietet. Du kannst es leicht an deine Bedürfnisse anpassen und hast Zugriff auf zahlreiche Vorlagen, die dir helfen, schnell ein professionelles Design zu erstellen. Astra funktioniert gut mit verschiedenen Design-Tools und sorgt für eine schnelle Performance deiner Website. Auch die kostenlose Version bietet schon viele nützliche Funktionen, und wenn du noch mehr Features brauchst, kannst du zur Pro-Version wechseln.
Gehe zu: WordPress-Dashboard > Design > Themes.
Klicke auf: „Hinzufügen“.
Suche nach: „Astra“.
Klicke auf: „Installieren“ und anschließend auf „Aktivieren“.
Fertig! Dein Astra Theme ist jetzt installiert und aktiv.
Astra ist ein Theme. Es ist ein WordPress-Design, das die visuelle Gestaltung und das Layout deiner Website steuert. Es ist kein Plugin.
Um ein Astra Child Theme zu erstellen, besuche den Astra Child Theme Generator. Fülle die erforderlichen Details aus, klicke auf „Generate“, lade die ZIP-Datei herunter und installiere das Child Theme über Design > Themes > Neu hinzufügen > Theme hochladen in deinem WordPress-Dashboard.
Klicke im Dashboard auf Astra / Dashboard / Starter-Templates. Dort kannst du dann alles weitere einstellen.
Gehe zu „Design“ > „Customizer“ in deinem WordPress-Dashboard.
Wähle „Header“ oder „Footer“ aus den Optionen im Customizer-Menü.
Passe die Layouts, Farben und Inhalte nach deinen Wünschen an.
Speichere die Änderungen und veröffentliche sie.