Letzte Aktualisierung 18.10.2023
Hast Du Dich auch schon gefragt, warum die Textstruktur Deiner Blog- bzw. Webseitentexte so wichtig ist? Warum sollte denn auf eine gute Textstruktur geachtet werden?
Jeder möchte auf seiner Webseite Texte veröffentlichen, die gerne gelesen werden und vor allem die Inhalte verstanden werden, daher ist es notwendig, die Texte sinnvoll zu strukturieren. Denn so kann der Leser Deinen Ausführungen besser folgen und die Inhalte gut erfassen.
Wichtige Punkte beim Strukturieren von Texten sind die Überschriften und auf diese wollen wir in dem folgenden Beitrag eingehen.
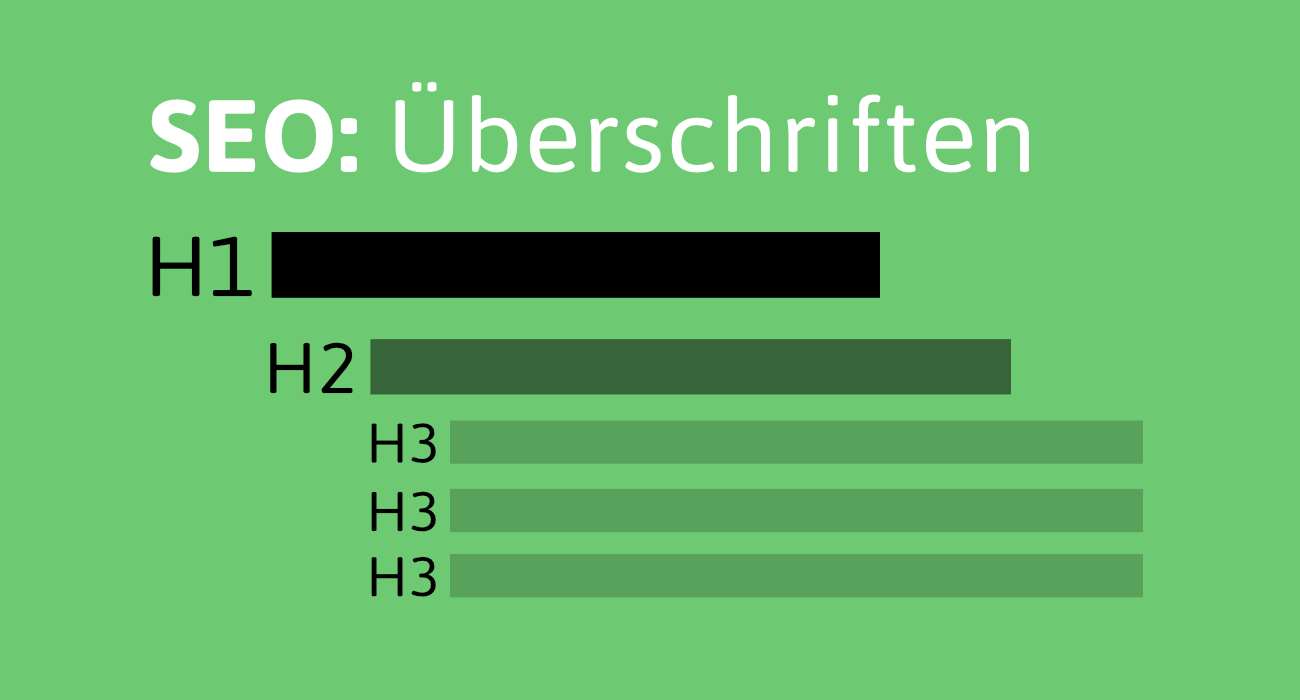
H1 bis H6 – So setzt Du Überschriften richtig
Die Elemente der Überschriften-Struktur bestehen aus 6 verschiedenen Größen.
Die H1 Überschrift ist die wichtigste Überschrift auf einer Seite und sollte den Inhalt der Seite bzw. des Beitrages zusammenfassen. Dazu sollte das wichtigste Keyword am Anfang der Überschrift enthalten sein. Mit dieser Überschrift sollte das Interesse des Lesers geweckt werden, damit er sich mit dem vorliegenden Inhalt auseinandersetzt.
Eine getaggte Überschrift sieht im HTML-Code folgendermaßen aus:
<h1>Das ist die wichtigste Hauptüberschrift</h1> Jeder geöffnete Tag muss natürlich auch wieder geschlossen werden.
Die weiteren H2-H6 Überschriften werden dann aus aufgebaut:
<h2> H2 Überschrift </h2> <h3> H3 Überschrift </h3> <h4> H4 Überschrift </h4> <h5> H5 Überschrift </h5> <h6> H6 Überschrift </h6>
Die Größen-Formatierungen der Überschriften sollten in den CSS-Dateien hinterlegt werden. Für die H1 wird immer die größte Schriftgröße gewählt und die anderen prozentual kleiner ausgegeben.
Bedeutung für die Suchmaschinenoptimierung
Die Verwendung einer logischen Überschriftenstruktur in Deinen Texten ist ein fester Bestandteil der OnPage-Optimierung und wird Dir viele Vorteile bringen. Denn Deine Besucher erkennen schnell, ob der Inhalt wirklich interessant für sie ist und dadurch kann das Nutzerverhalten positiv beeinflusst werden. Denn ist der Text gut gegliedert, lässt er sich besser lesen und somit wird die Verweildauer, im besten Falle, erhöht und die Absprungrate niedrig gehalten. Dies wiederum führt zu positiven Nutzersignalen, welche von Google berücksichtigt werden.
Aber es gibt noch weitere Vorteile, denn auch den Suchmaschinen erleichterst Du das Crawlen Deiner Webseite, wenn Du eine schlüssige und vor allem korrekte Überschriftenstruktur in Deinen Texten verwendest.
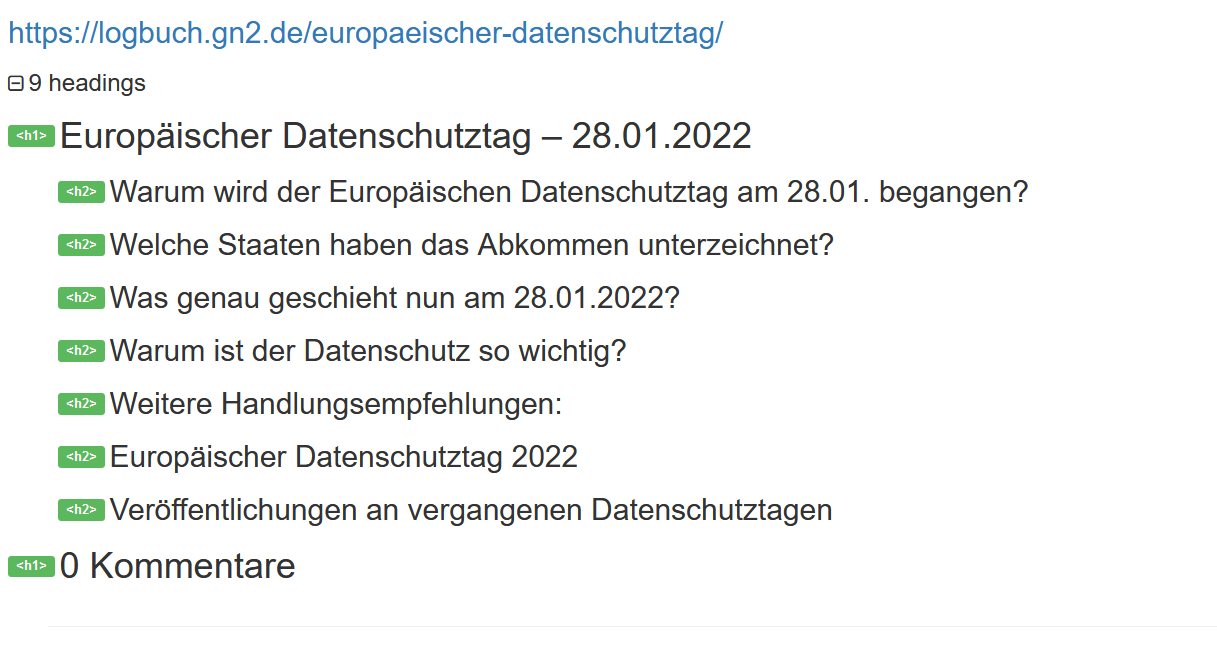
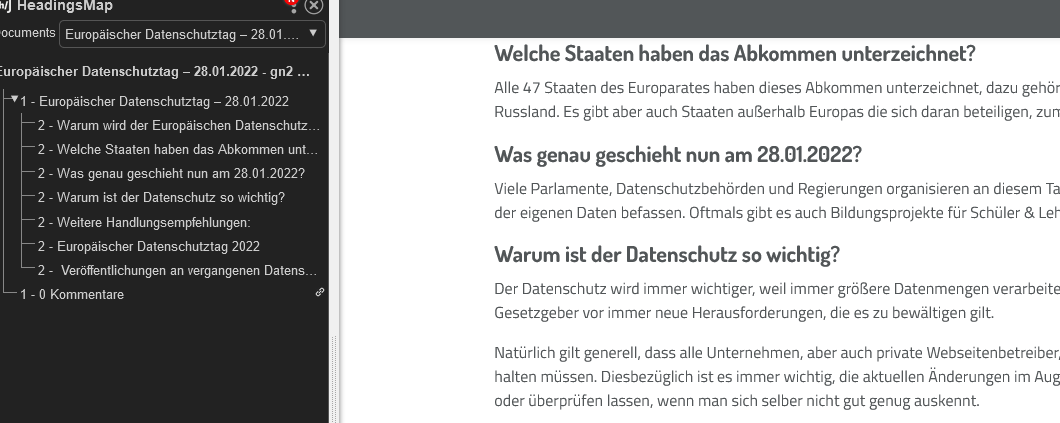
Wie kannst Du Dir Deine verwendeten H-Tags am besten anzeigen lassen?
Zur schnellen Ermittlung der Überschriftenstruktur einer Seite kann man folgende Plugins bzw. Tools nutzen:

- Browser-Plugin Web Developer: https://addons.mozilla.org/de/firefox/addon/web-developer/
- HeadingsMap: https://addons.mozilla.org/de/firefox/addon/headingsmap/?src=userprofile
- Ein weiteres Tool für Google Chrome wäre: https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc?hl=de

Man sollte nie vergessen, wenn man keine H1 Überschrift verwendet, verschenkt man ein wichtiges SEO-Potential. Denn mit dieser wichtigen Überschrift stärkst Du den Keyword-Fokus. Denn dort wird das Hauptkeyword untergebracht und in den nachfolgenden H2 – H6 Tags kannst Du dann weiterführende Keyword-Kombinationen unterbringen.
Daher ist es wichtig Bescheid zu wissen, wie die Überschriften in den eigenen Texten bzw. im Onlineshop ausgegeben werden und alle Fehler, diesbezüglich, sollten behoben werden. Denn es gibt viele Onlineshops, die gar keine H1 ausgegeben haben oder gleich mehrere.
Ich nutze WordPress – wo finde ich da die Überschriften?
Wenn Du einen neuen Beitrag oder eine neue Seite erstellst, wird immer ein Titel vergeben – dieser wird automatisch mit dem H1 Tag ausgezeichnet. In dem Falle musst Du gar nichts weiter tun.
Anders sieht es mit der Verwendung von den weiteren H2-H6 Tags aus, diese kannst bzw. musst Du selber vergeben. Dazu gehst Du über den Tex-Editor und wählst die jeweils passende Überschrift aus.

Man kann über den Text-Editor auch den Quelltext anschauen und sieht, wie die Überschriften mit dem Überschriften-Tag ausgezeichnet werden.

Fazit: Tipps, um gute H-Tags zu schreiben:
- Verwende nur einen H1-Tag pro Seite
- Hauptkeyword am Anfang der H1 integrieren
- Keyword-Variationen in H2-H6 integrieren
- Abschnitte mit sinnvollen H-Tag untergliedern
- Maximal 70-80 Zeichen verwenden
- Die Zwischenüberschriften sollten verständlich geschrieben sein
Habt Ihr weiterführende Tipps, die hier noch fehlen, die Ihr für Eure Überschriften verwendet? Wir freuen uns auf Eure Kommentare.