Letzte Aktualisierung 18.10.2023
In diesem Teil unserer WooCommerce Blog-Anleitung erklären wir Dir, wie Du variable Produkte anlegen kannst.
Falls Du noch unsicher bist, wie Du überhaupt Produkte in WooCommerce anlegst, kannst Du hier nachlesen, wie Du einfache Produkte in Deinem WooCommerce erstellst.
Was sind denn überhaupt variable Produkte?
Durch eine detaillierte Konfiguration der Produkteigenschaften können Deinen Produkten verschiedene Eigenschaften hinzugefügt werden. Zum Beispiel können damit verschiedene Farben mit verschiedenen Größen erstellt werden und am Ende dann auch verkauft werden. Somit muss jedes Produkt nur einmal integriert werden und durch die variablen Produkteigenschaften werden dann alle möglichen Varianten erstellt.
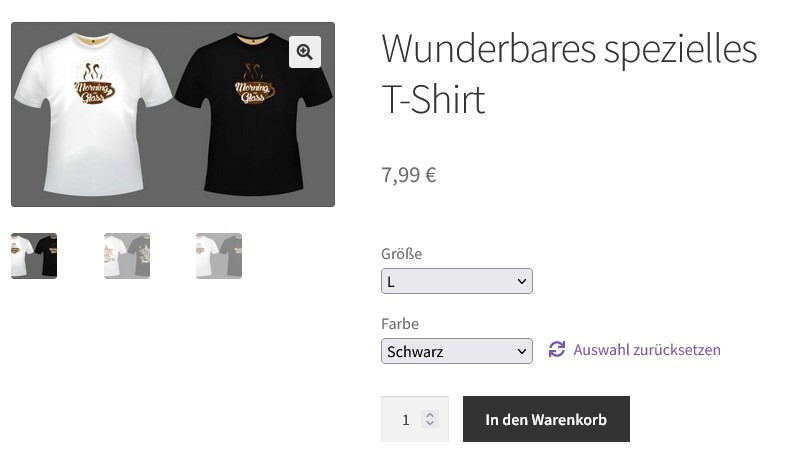
Anbei ein Beispiel für ein T-Shirt in verschiedenen Farben und Größen.

Wie legt man Produkteigenschaften für variable Produkte fest?
Wenn man noch nie variable Produkte in WooCommerce angelegt hat, ist der Weg dahin, nicht ganz so simpel. Aber wenn Du hier weiterliest, erstellst Du bald mit Leichtigkeit die ersten Varianten Deiner Produkte.
Die Eigenschaften, die dann variabel bei Deinen Produkten (variabel bedeutet vom Kunden auswählbar) sein sollen, müssen im Vorfeld von Dir im Backend festgelegt werden und zwar an folgendem Ort.
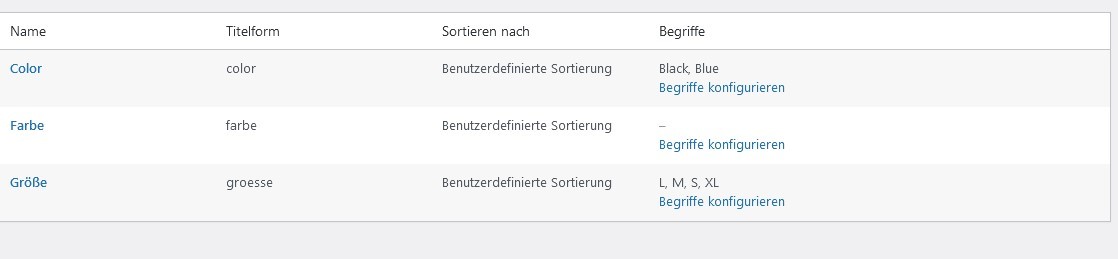
- Produkte / Eigenschaften

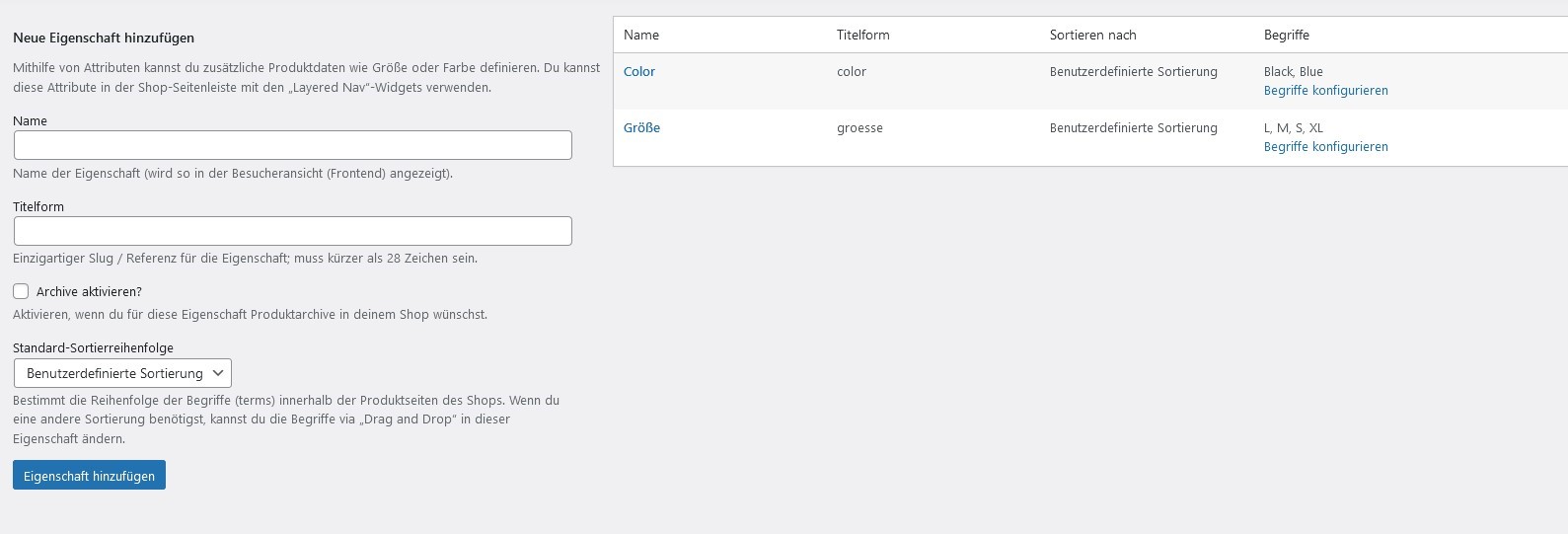
Um eine neue Eigenschaft hinzufügen, musst Du einfach die Felder wie gewohnt ausfüllen.
- Name = der notwendige Titel des neuen Attributs, welchen auch die Kunden später im Onlineshop lesen (Farbe, Größe)
- Slug = interne Bezeichnung, diese immer ohne Sonderzeichen & Großbuchstaben anlegen
- Sortierreihenfolge = Reihenfolge der einzelnen Werte
- Eigenschaft hinzufügen
Damit ist Deine erste Eigenschaft angelegt. Perfekt.
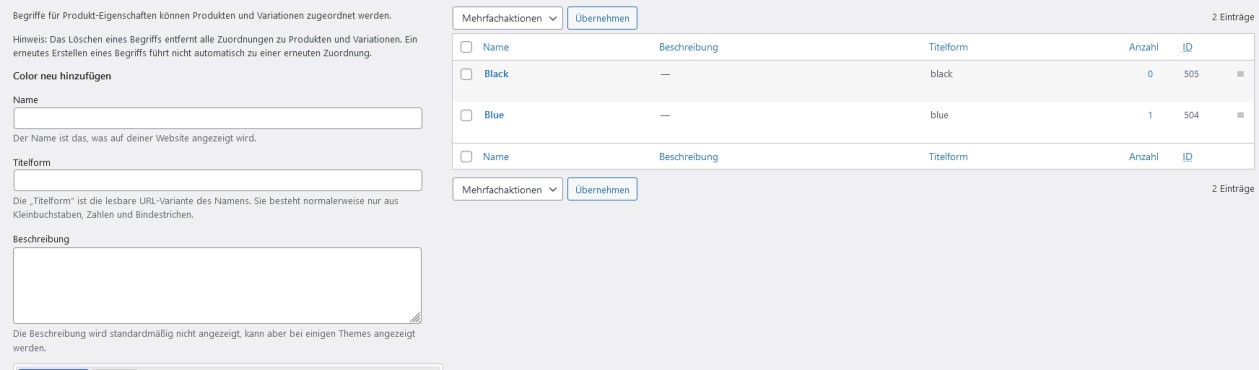
Nun fehlen dem Attribut ja nur noch die einzelnen Begriffe, diese kannst Du einfach unter Begriffe konfigurieren, anlegen.

- Auch hier gilt, der Name ist die Bezeichnung der Eigenschaft, welche die Kunden im Shop sehen (Rot, Black, X, M, XXL)
- Titelform ist der Permalink des Namens, bestehend aus Kleinbuchstaben, Zahlen und/oder Bindestrichen
- Neu hinzufügen klicken und der neue zusätzliche Begriff für die Eigenschaft ist angelegt.

Wie legt man variable Produkte im WooCommerce Backend an?
Nachdem Du die Eigenschaften für Deine Produkte festgelegt hast, können wir mit dem
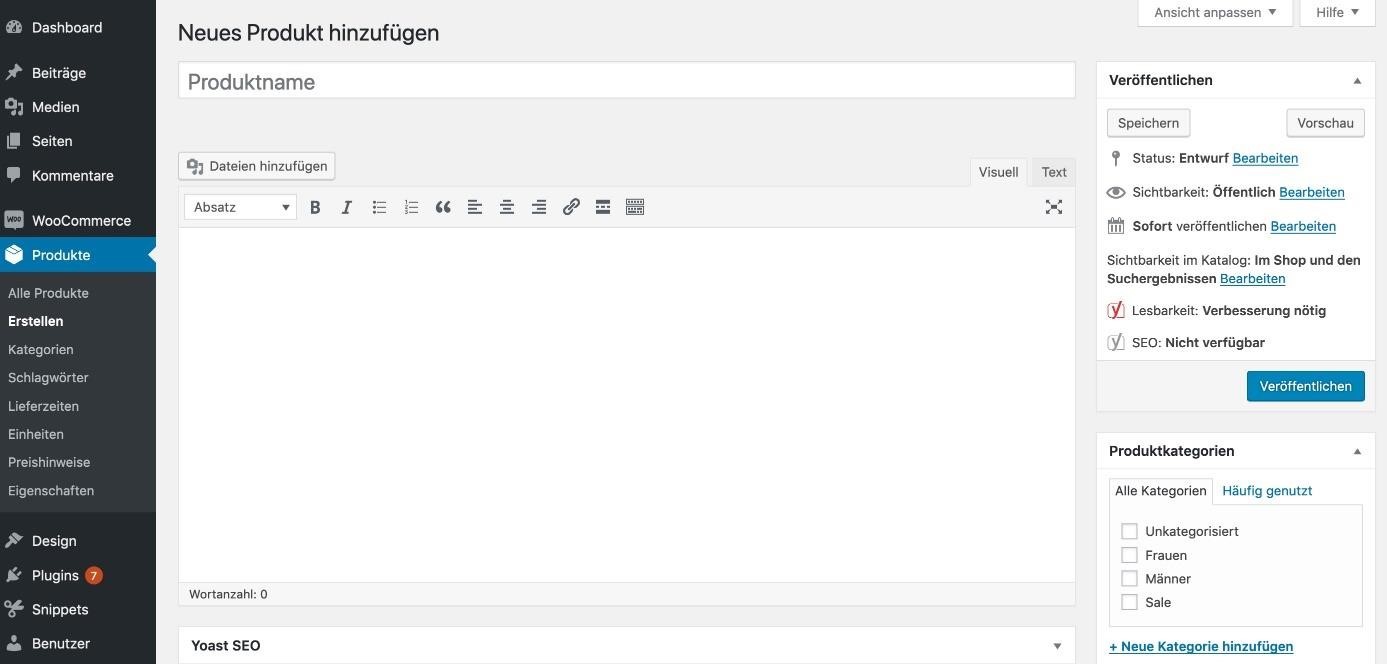
Produkt anlegen beginnen und zwar an folgendem Ort
- Produkte / erstellen

Name, Beschreibung, Bilder – die Schritte sind identisch, wie beim Anlegen einfacher Produkte, gerne hier noch einmal nachlesen: https://logbuch.gn2.de/woocommerceallgemeine–produkteinstellungen–produkte–anlegen/
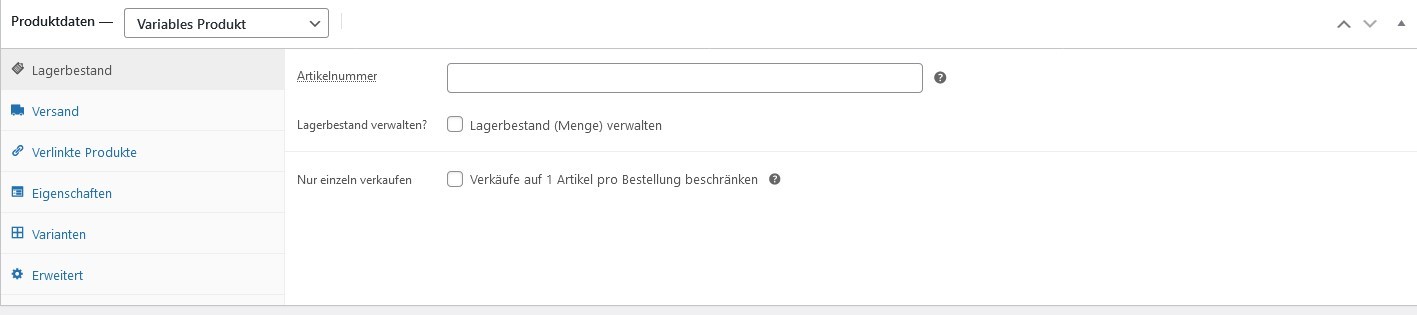
Allerdings musst Du unter Produktdaten „Variables Produkt“ auswählen

Die weiteren Unterpunkte, Lagerbestand, Versand & Verlinkte Produkte können genauso wie bei den einfachen Produkten ausgefüllt werden.
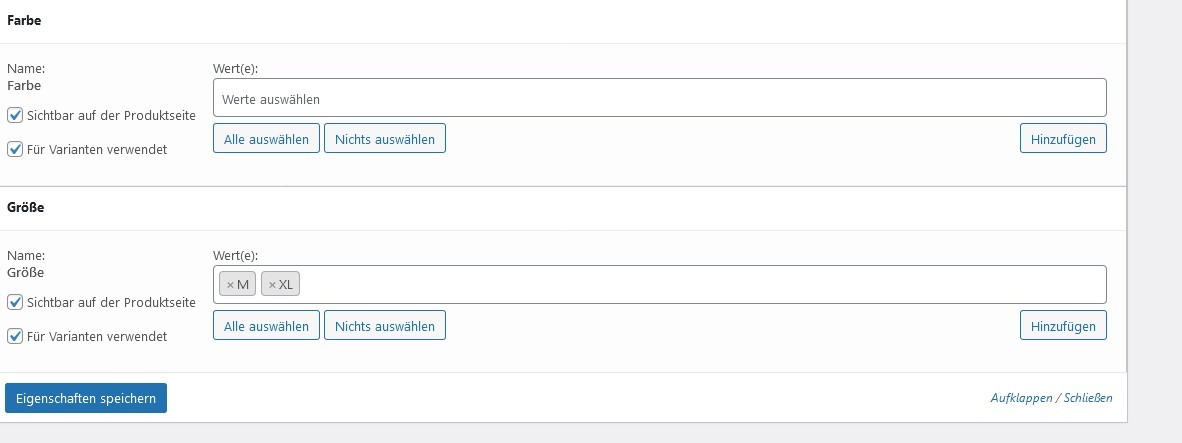
Nun kommt der Reiter: Eigenschaften

Hier fügst Du nun die vorher angelegten Eigenschaften Deinem neuen Produkt hinzu. Eben zum Beispiel, Größe (S, M, XXL etc.) oder die angelegten Farben.
Hinweis: Es ist zwingend erforderlich, dass die Option „Für Varianten verwendet“ angehakt ist, denn ansonsten werden die ausgewählten Eigenschaften dem Produkt nicht zugeordnet.
Wie erstellt man nun die Varianten?
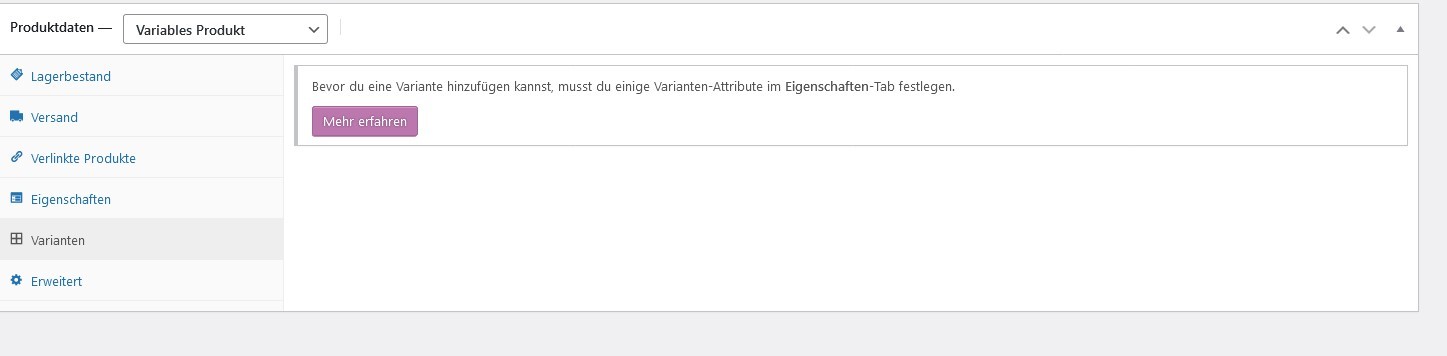
Unter dem Reiter: Varianten siehst Du zu Beginn folgendes Bild.

Allerdings nur, bis Du unter dem Reiter Eigenschaften wirklich alles angelegt hast, was Du als Varianten benötigst.
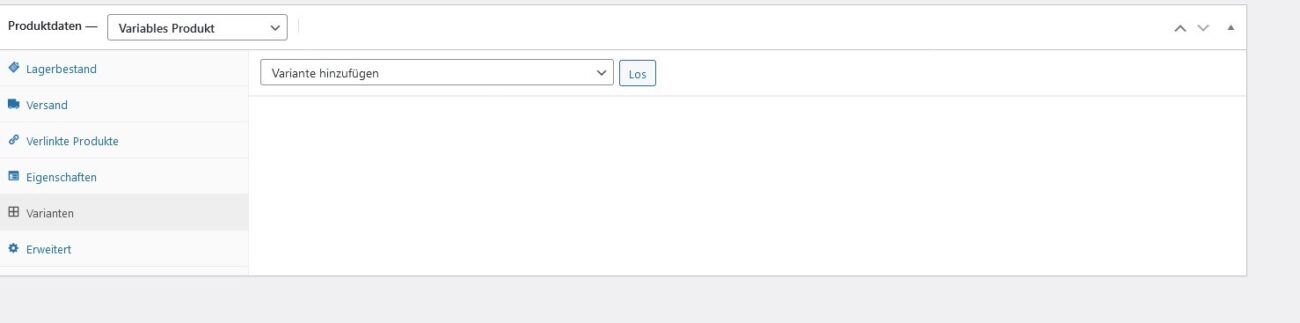
Danach siehst Du diese Einstellung:

Danach klickst Du hinter Variante hinzufügen auf Los.

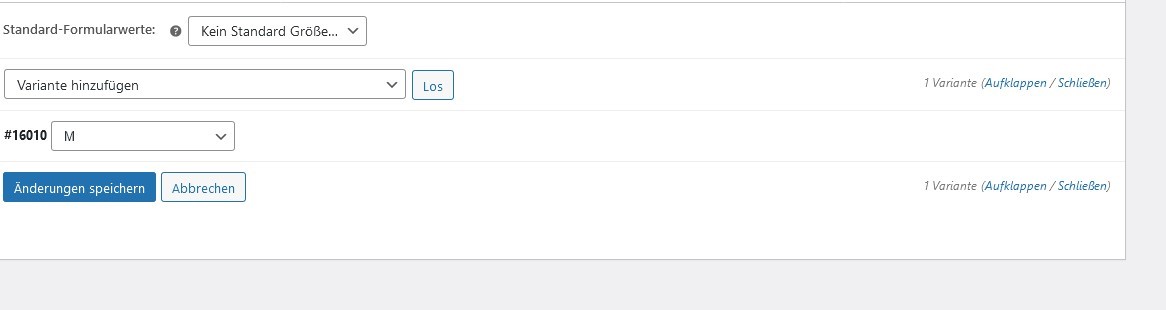
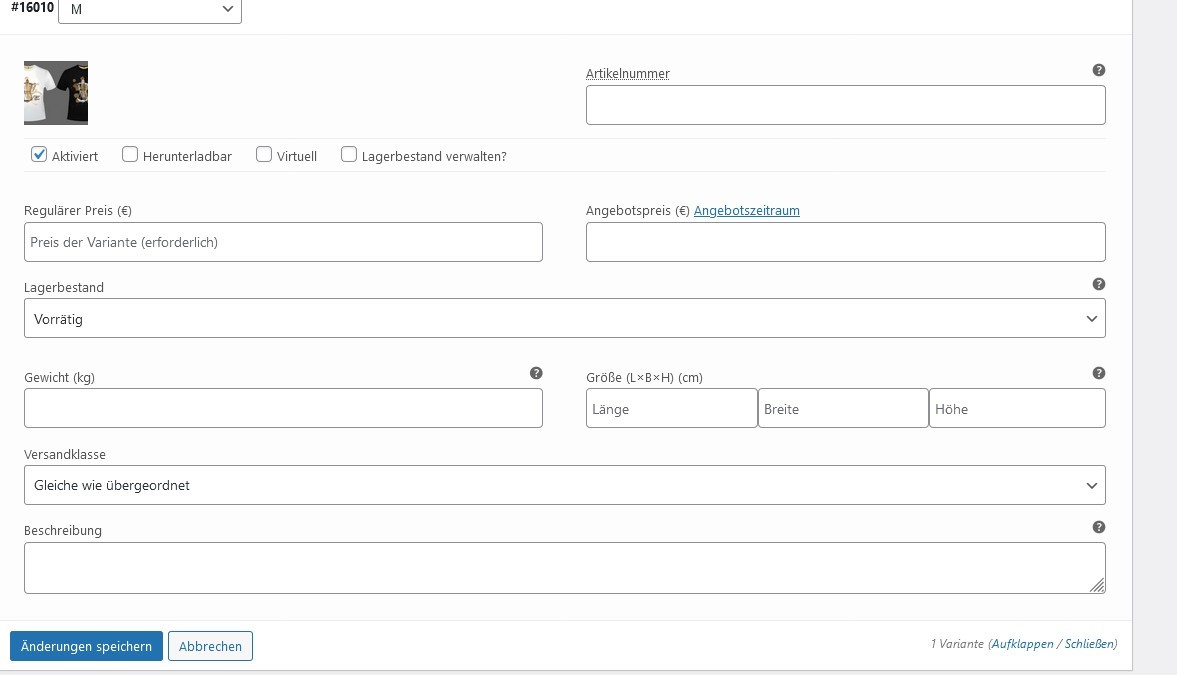
Sobald Du auf die #Zahl vor der Variante klickst, öffnet sich ein weiterer Bereich, wo Du alle notwendigen Dinge eintragen kannst.
- Regulärer Preis
- Lagerbestand
- Gewicht
- Versandklasse
- Beschreibung
Natürlich kannst Du auch ein Bild hinterlegen und das Produkt aktivieren oder deaktivieren.

Nach diesem Muster solltest Du alle vorhandenen Varianten füllen, damit danach Dein Produkt mit allen verfügbaren Varianten in Deinem Onlineshop erscheint.
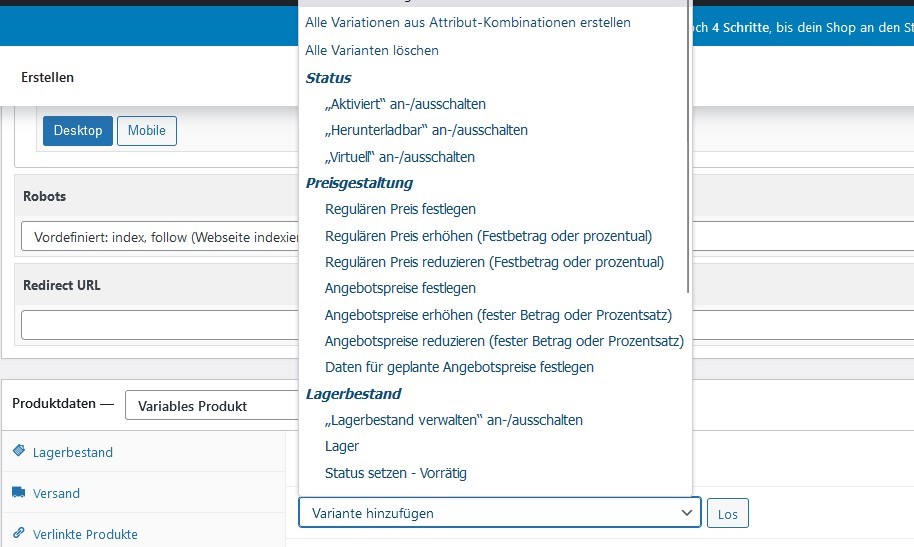
Falls Du allerdings sehr viele Varianten eines Produktes benötigst, kannst Du diese auch über die Massenbearbeitungsfunktion anpassen. Die entsprechenden Punkt erscheinen, wenn Du auf das Dropdown Menü unter Variante hinzufügen, klickst.

Hier kannst Du dann zum Beispiel „Regulären Preis erhöhen“ auswählen, dann Button „Los“ klicken und dann könntest Du für alle Varianten eines Produktes die Preise gleichzeitig erhöhen.
Nun solltest Du in der Lage sein, selber variable Produkte anzulegen, falls Du trotzdem Unterstützung bei Deinem WooCommerce Shop benötigst, kannst Du uns jederzeit gerne anschreiben.
Vielleicht interessiert Dich noch folgendes?
Duplicator – WordPress umziehen leichtgemacht (2024)
IndexNow-Plugin für WordPress von Microsoft Bing veröffentlicht
Anleitung Migrate Guru: große WordPress Webseiten umziehen leicht gemacht
Weitere WooCommerce Beiträge unserer Anleitungsreihe:
- WooCommerce installieren & einrichten
- WooCommerce – Allgemeine Produkteinstellungen & Produkte anlegen
- Variable Produkte in Deinem WooCommerce Onlineshop einrichten
Im nächsten Beitrag unserer Anleitungs-Reihe möchten wir auf die Einstellungen der Mehrwertsteuer und der Steuerklassen eingehen.